Rancher server & Rancher agent vo vysokej dostupnosti v lokálnom prostredí

Touch4ITzodpovedá za vývoj, prevádzkovanie a správu desiatok mobilných a webových aplikácií. Klientom chceme dať pocit, že nech sa stane čokoľvek, ich aplikácie budú stále bežať. Prevádzkovanie takého množstva projektov nie je ľahká úloha. Webové aplikácie a aplikačné backendy používajú rôzne technológie apotrebujú rozličné knižnice aj verzie týchto knižníc pre bezproblémový chod.
Presne preto všetky tieto aplikácie a backendy bežia cez Docker. Pri toľkých aplikáciach bežiacich cez Docker je potrebné spúšťať nové verzie a nové aplikácie bez výpadkov. Taktiež potrebujeme oddelené prostredia pre vývoj, testovanie a produkciu.Túto prácu uľahčujú Docker orchestrátory. K dispozícii je vačšie množstvo orchestrátorov, ale v tomto článku ich nebudeme porovnávať, existuje veľa super článkov ktoré rozoberajú práve porovnania Docker orchestrátorov.
Rozhodli sme sa použiť Rancher, ktorý používa Docker orchestrátor Cattle, pre nasledujúce dôvody:
- jednoduché, ale veľmi funkčné používateľské rozhranie
- fungujúca dokumentácia
- dostatočná stabilita pre využitie v produkčnom prostredí
- jednoduchosť učenia a používania
- podpora ovládania cez príkazový riadok
- možnosť automatizovaného spúštania kontajnerov (Gitlab CI)
- návrat k predchádzajúcej verzii aplikácie pri zlyhaní spúšťania novej verzie
- funguje na fyzických serveroch
- možnosť škálovania na viac fyzických/virtuálnych serverov
- funguje vo vysokej dostupnosti (High Availability)
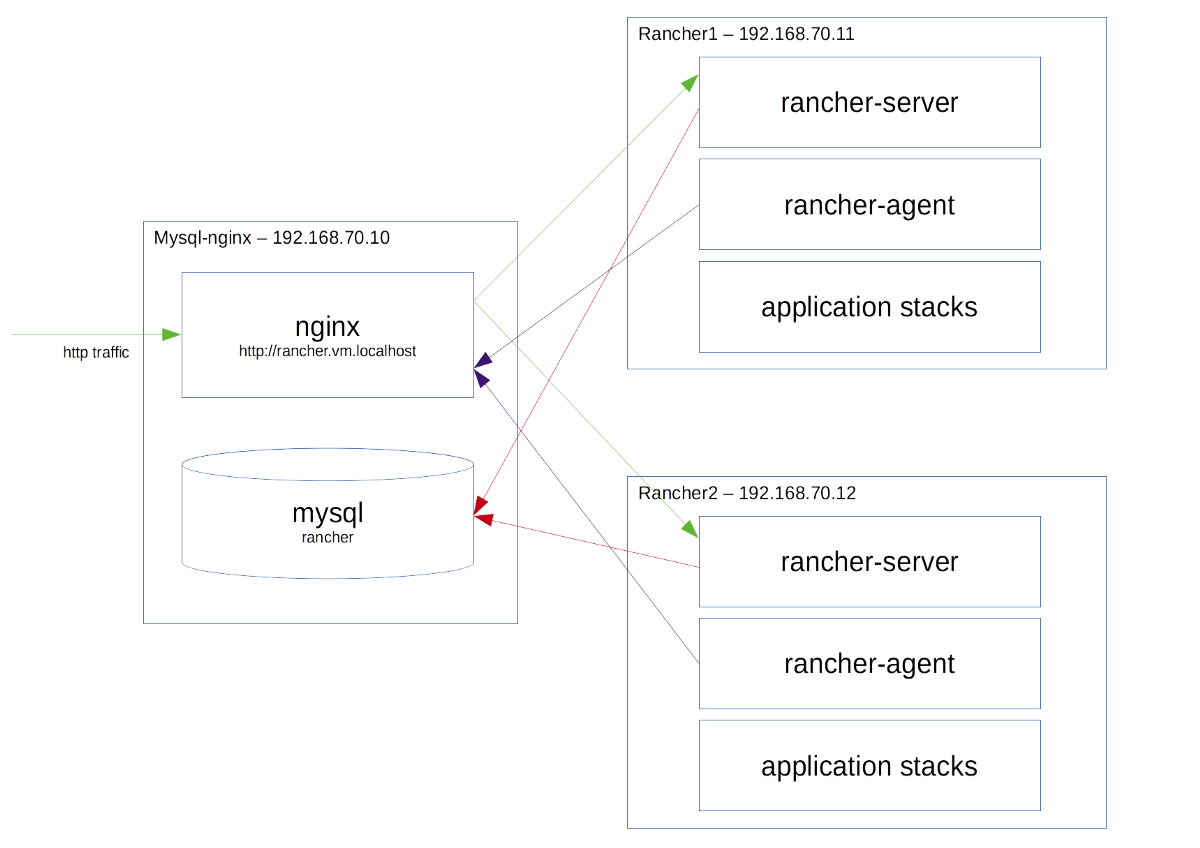
V tomto článku vám dávame plne fungujúce Rancher prostredie bežiace vo vysokej dostupnosti. Pozrime sa na konfiguráciu prostredia na obrázku nižšie.

Máme 2 virtuálne servery kde bežia rancher-server, racher-agent a aplikácie. Rancher server je Dockerový kontajner s používateľským rozhraním, API, orchestrátorom a spravuje všetky administratívne úlohy. Rancher agent je Dockerový kontajner, ktorý registruje virtuálny alebo fyzický server kde beží do prostredia Rancher servera.
Pre potreby tohto návodu budúbežať 2 inštancie Rancher servera vo vysokej dostupnosti tak, že budeme mať obe inštancie na samostatných virtuálnych serveroch, 2 agentov, aby sme mali 2 hosty a aplikácie mohli bežať redundantne pre prípad výpadku jedného z hostov. V skutočnom svete je potrebné umiestniť smerovač zataženia (load balancer) pred tieto virtuálne servery, aby smerovali http premávku na porty 80 a 443 na oba hosty, taktiež je potrebné kontrolovať zdravie (health check) a prestať smerovať premávku na host, ak nie je v prevádzke.
Na virtuálnom servery mysql-nginx máme Nginx, ktorý slúži ako smerovač zataženia pre Rancher server, a jeho používateľské rozhranie (zelené šípky). Tiež je tam MySQL databáza kde Rancher server ukladá svoju konfiguráciu a tiež konfiguráciu aplikácií (červené šípky). Opať, v skutočnom svete potrebujete nastaviť MySQL Cluster alebo inú formu MySQL replikácie a tiežviac smerovačov zaťaženia, aby ste dosiahlivysokú dostupnosť. Rancher agent komunikuje s Rancher serverom cez Nginx proxy (fialové šípky).
Na lokálne spustenie prostredia potrebujete nainštalovať Git, Vagrant, Virtualbox a Rancher compose. Nechceme, aby ste trávili čas nastavovaním virtuálnych serverov, preto sme ich už nastavili pomocou Ansible. Pozrite si náš GitHub repozitár pre viac informácií o tom ako sme to dosiahli.
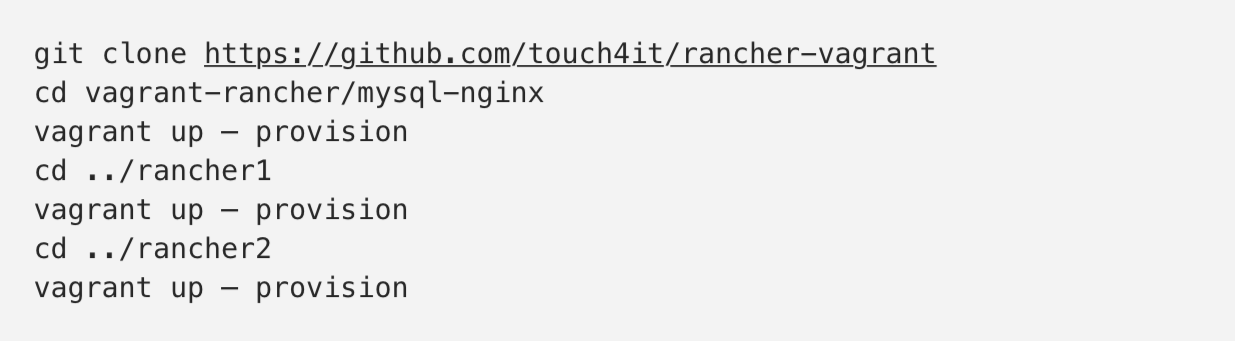
Poďme naklonovať GitHub repozitár, aby sme získali zdrojový kód nášho Rancher prostredia:

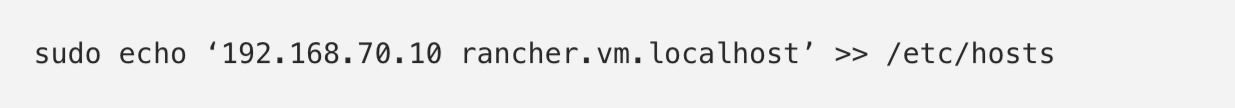
Pridajte záznam do súboru /etc/hosts:

Spustime všetky 3 virtuálne servery, tento krok môže trvať do 10 minút.

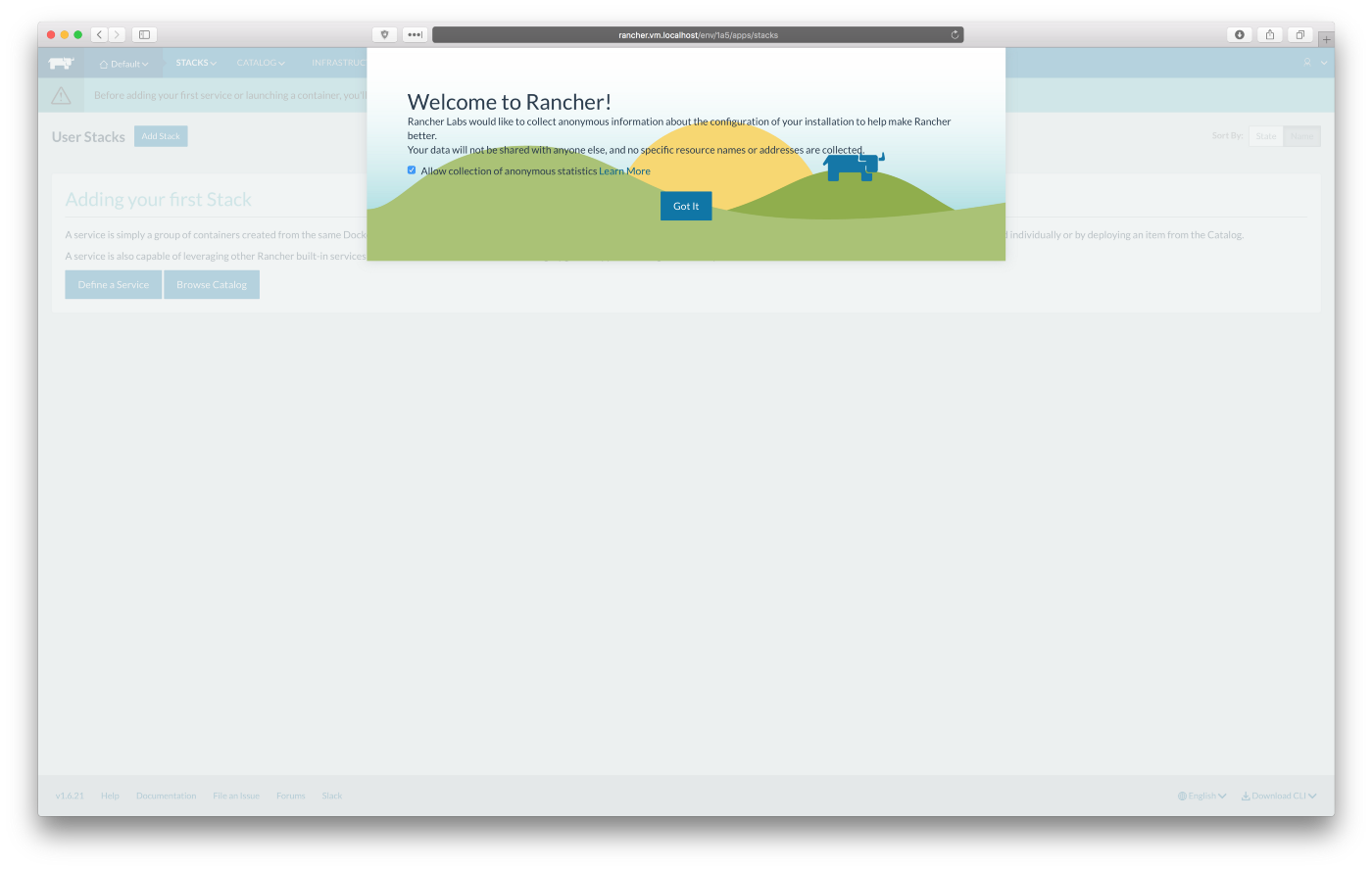
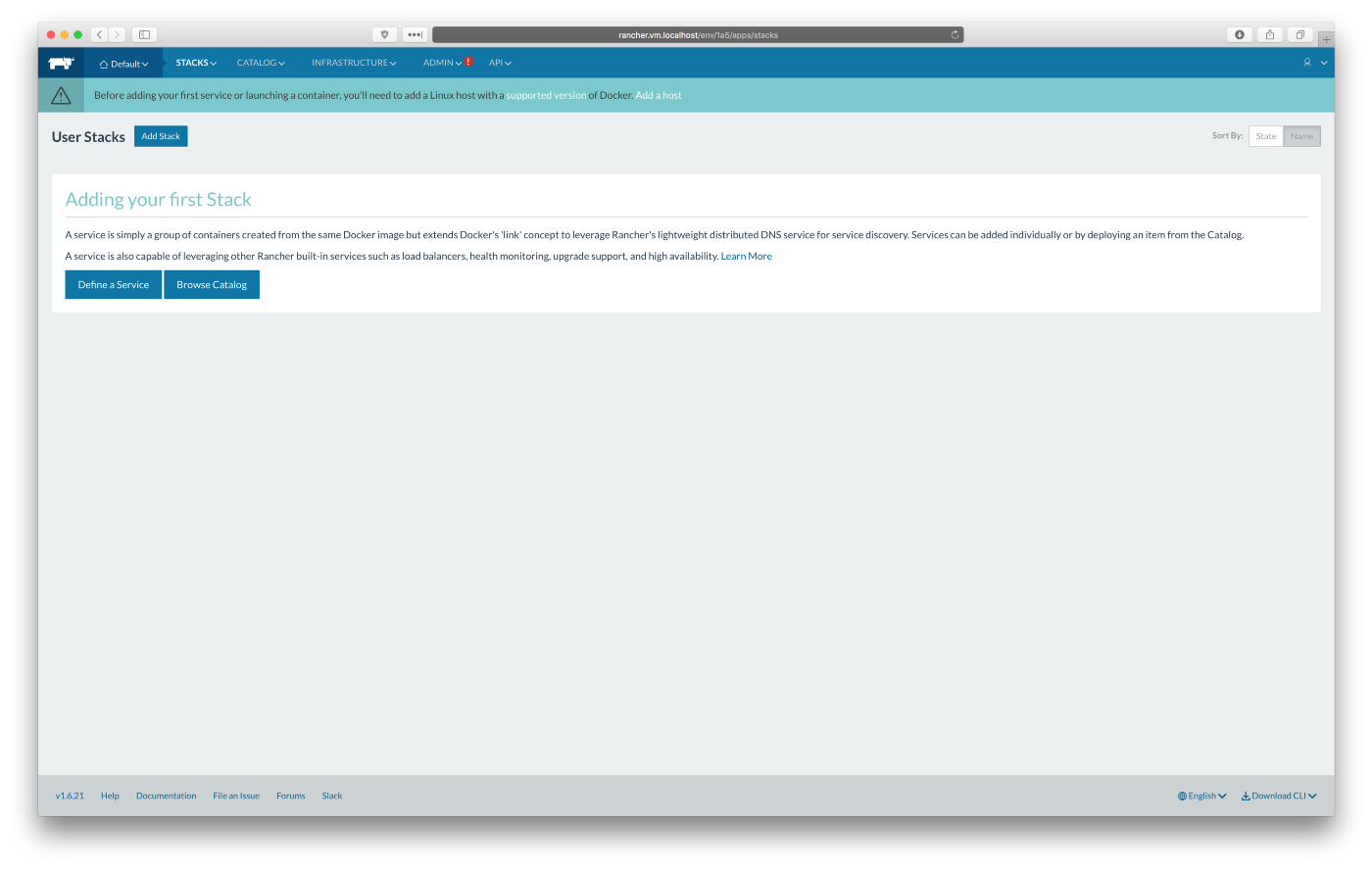
Po skončení týchto skriptov bude Rancher server potrebovať pár minút na prípravu MySQL databázy a na to, aby sa oba Rancher servery vzájomne dohodli na tom, kto bude master. Po skončení môžete navštíviť používateľské rozhranie Rancher cez prehliadač na http://rancher.vm.localhost ako je možné vidieť na obrázkoch nižšie:


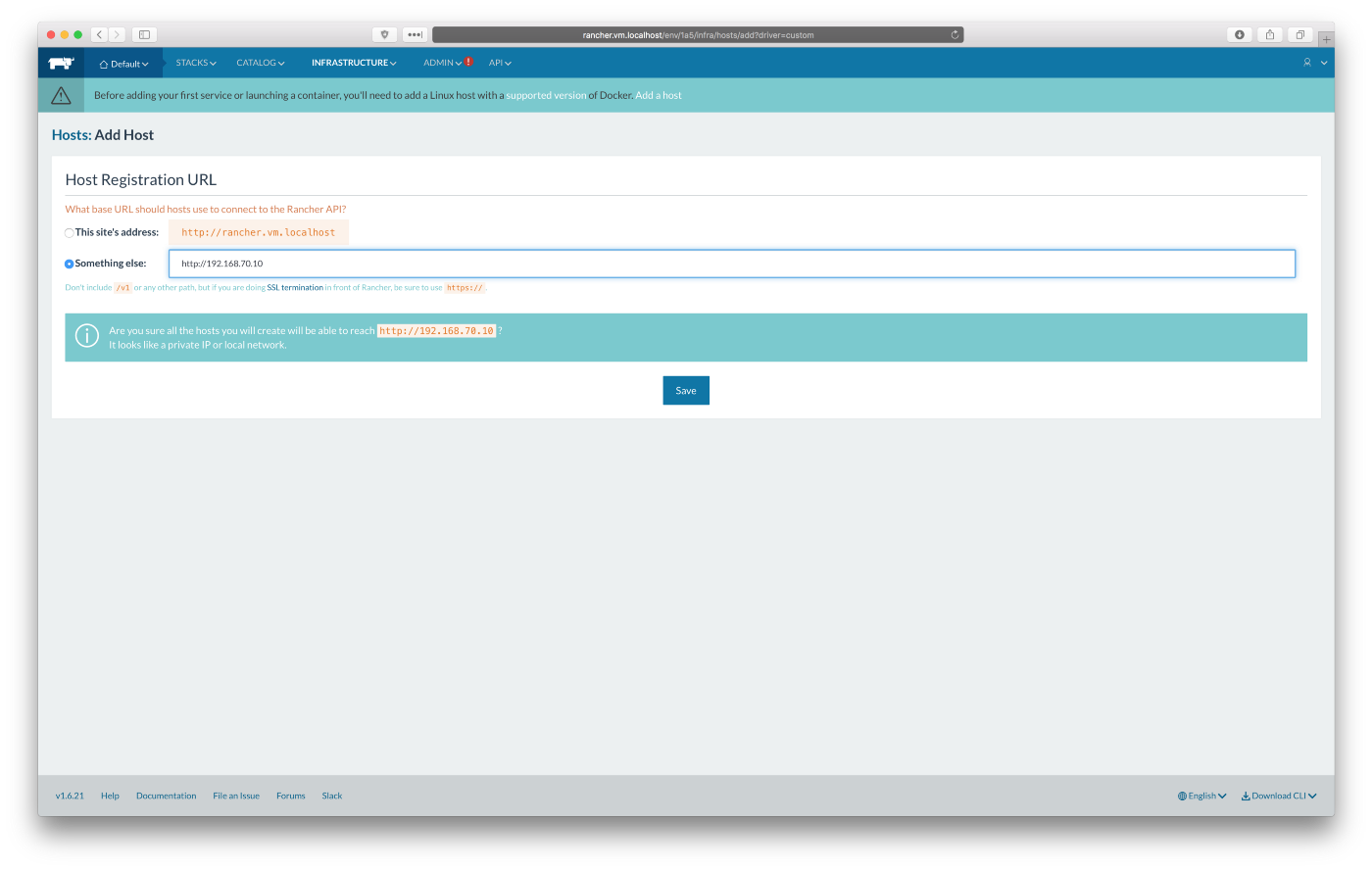
Teraz potrebujeme vytvoriť a spustiť Rancher agentov na oboch virtuálnych serveroch a napojiť ich do prostredia Rancher server s názvom "Default". Kliknite na tlačítko "Add a host", nastavte "Host Registration URL" na http://192.168.70.10 - to je IP adresa virtuálneho servera kde beží Nginx proxy. Kliknite "Save".

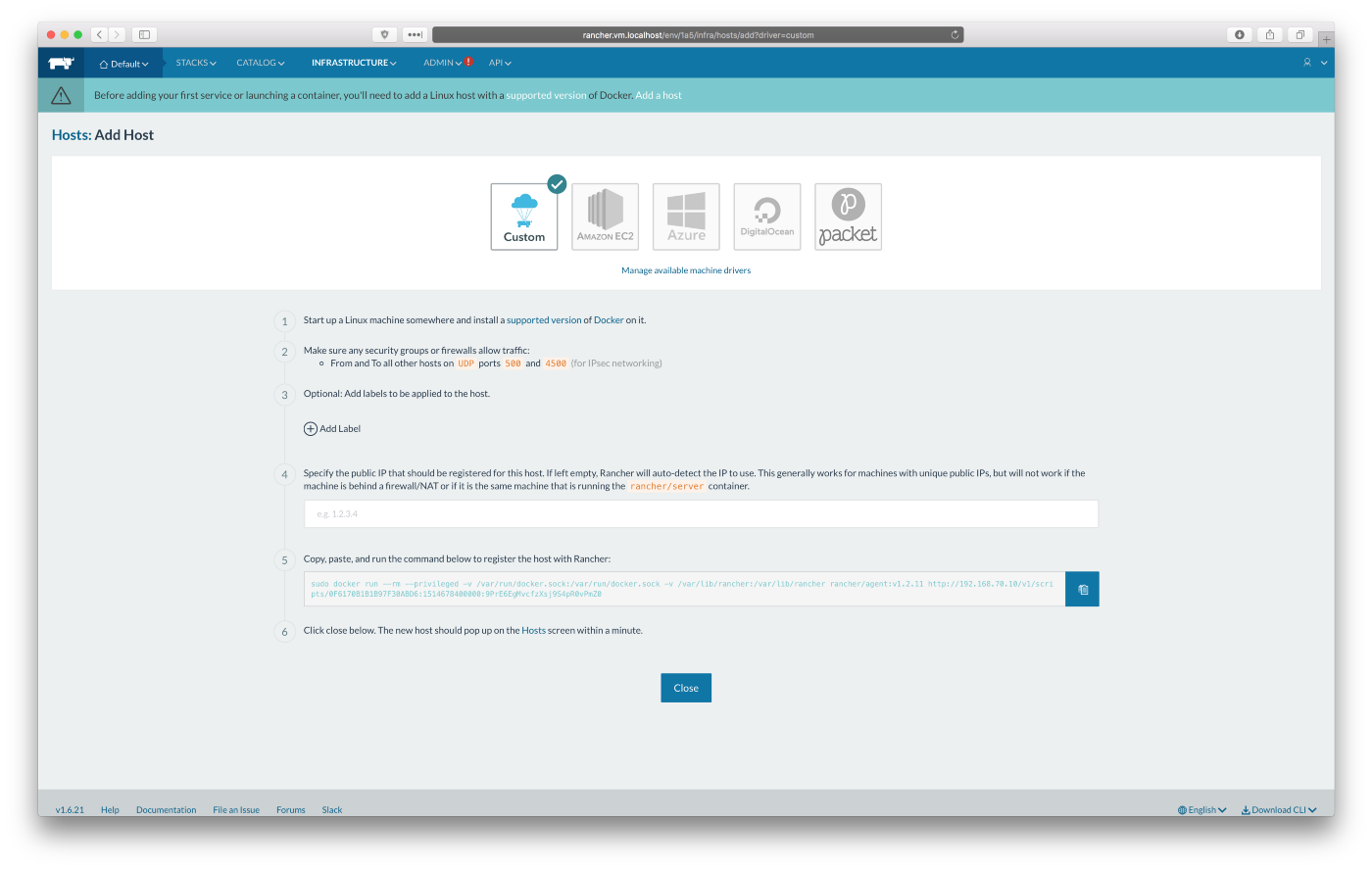
Skopírujte "docker run…" príkaz z bodu 5znázorneného na obrázku nižšie:
Poznámka: hash na konci príkazu pre spustenie Rancher agenta "docker run" unikátny pre každú inštaláciu Rancher servera, preto sme tento krok nemohli urobiť automaticky za vás.

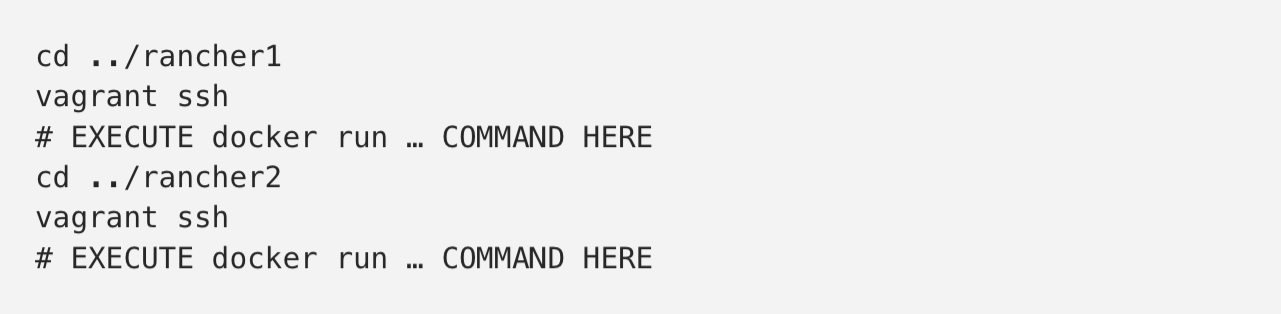
Skopírovaný príkaz "docker run…" spustite na oboch virtuálnych serveroch kde beží Rancher server: rancher1 a rancher2

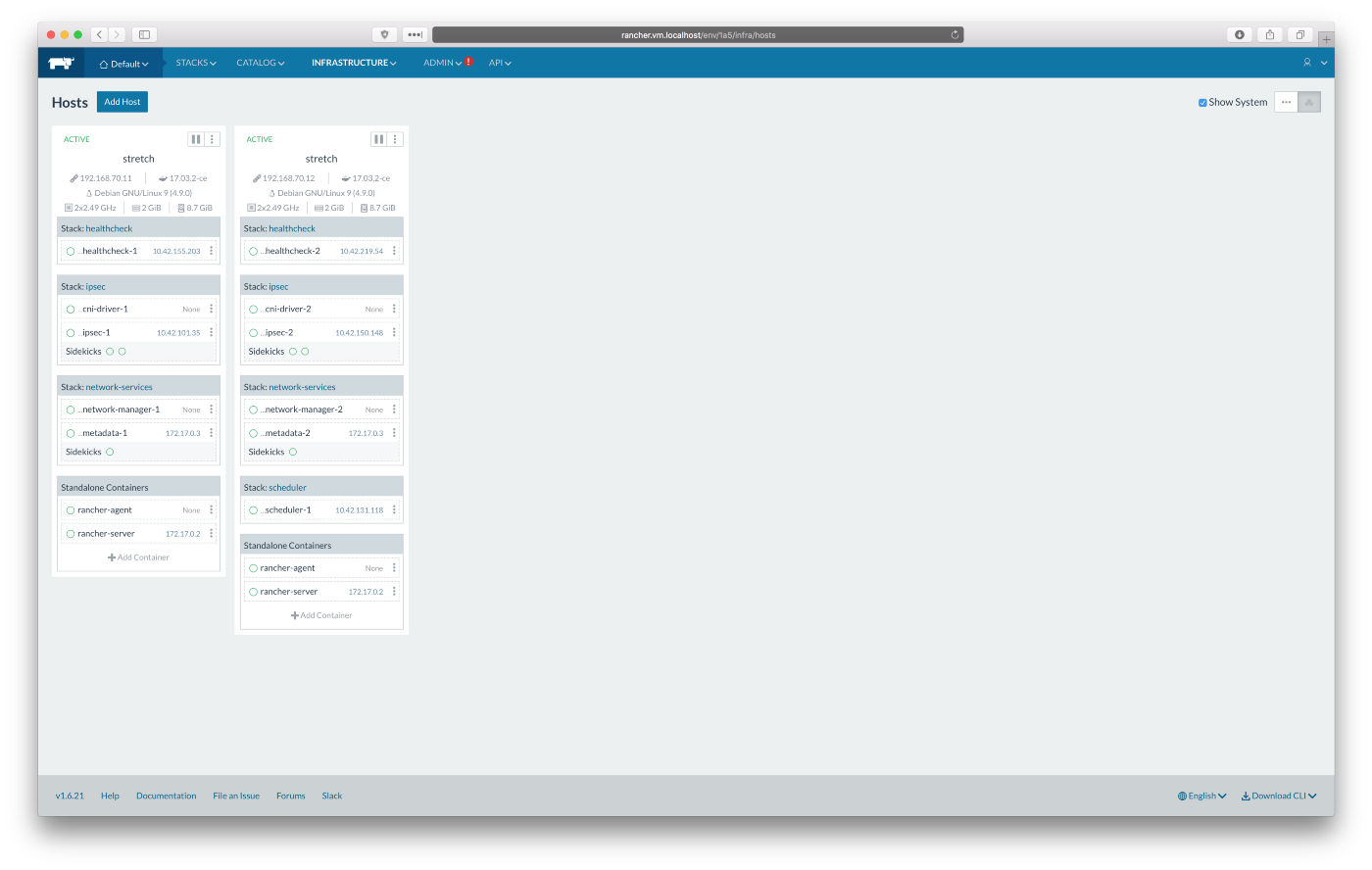
Choďte na http://rancher.vm.localhost/env/1a5/infra/hosts. Bude to trvať do 10 minút kým oba hosty budú dostupné a aplikácie na nich bežiace zelené. Malo by to vyzerať podobne ako na obrázku nižšie:

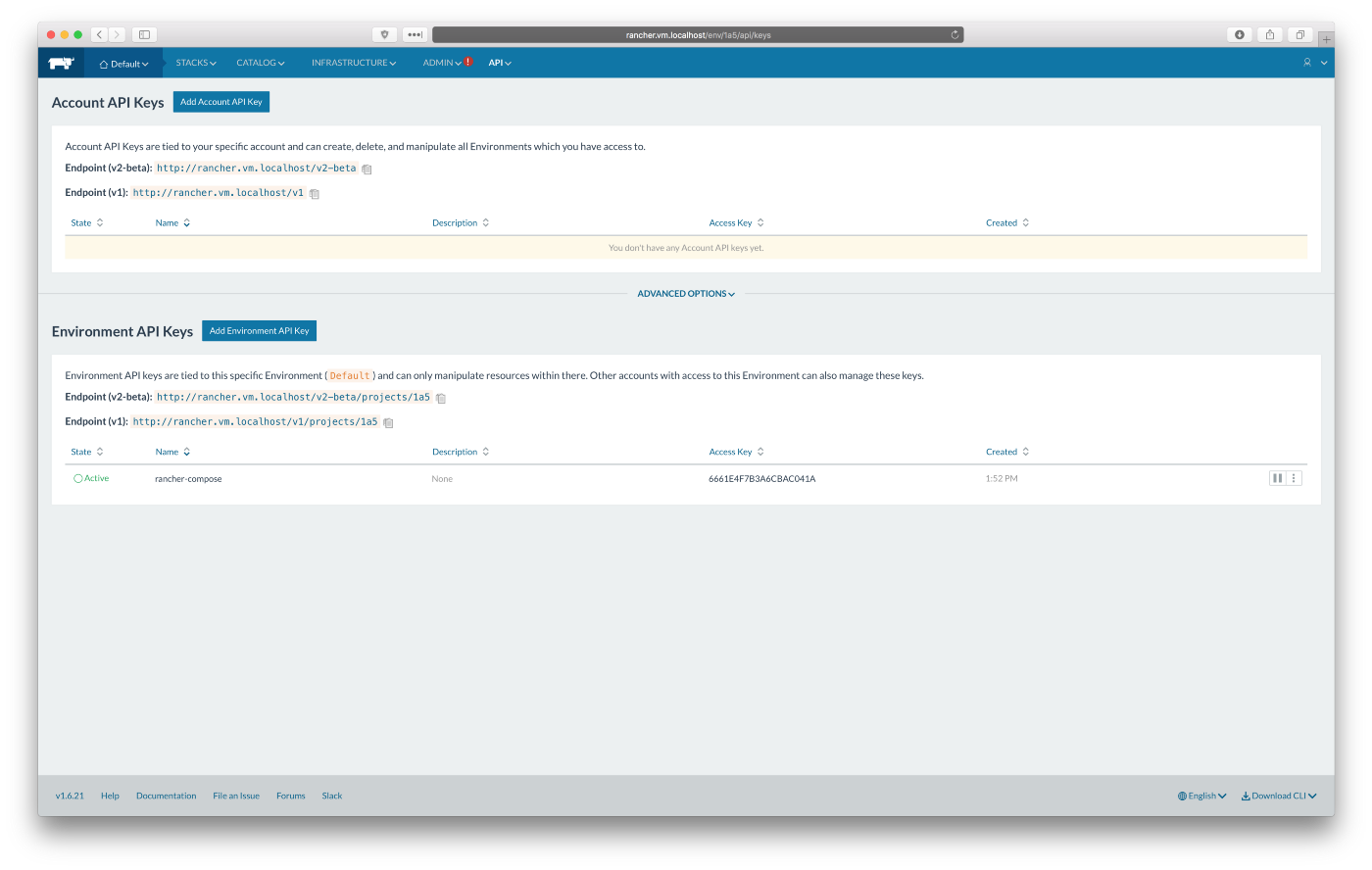
Potrebujeme vytvoriť "environment API key" a nakonfigurovať Rancher compose.
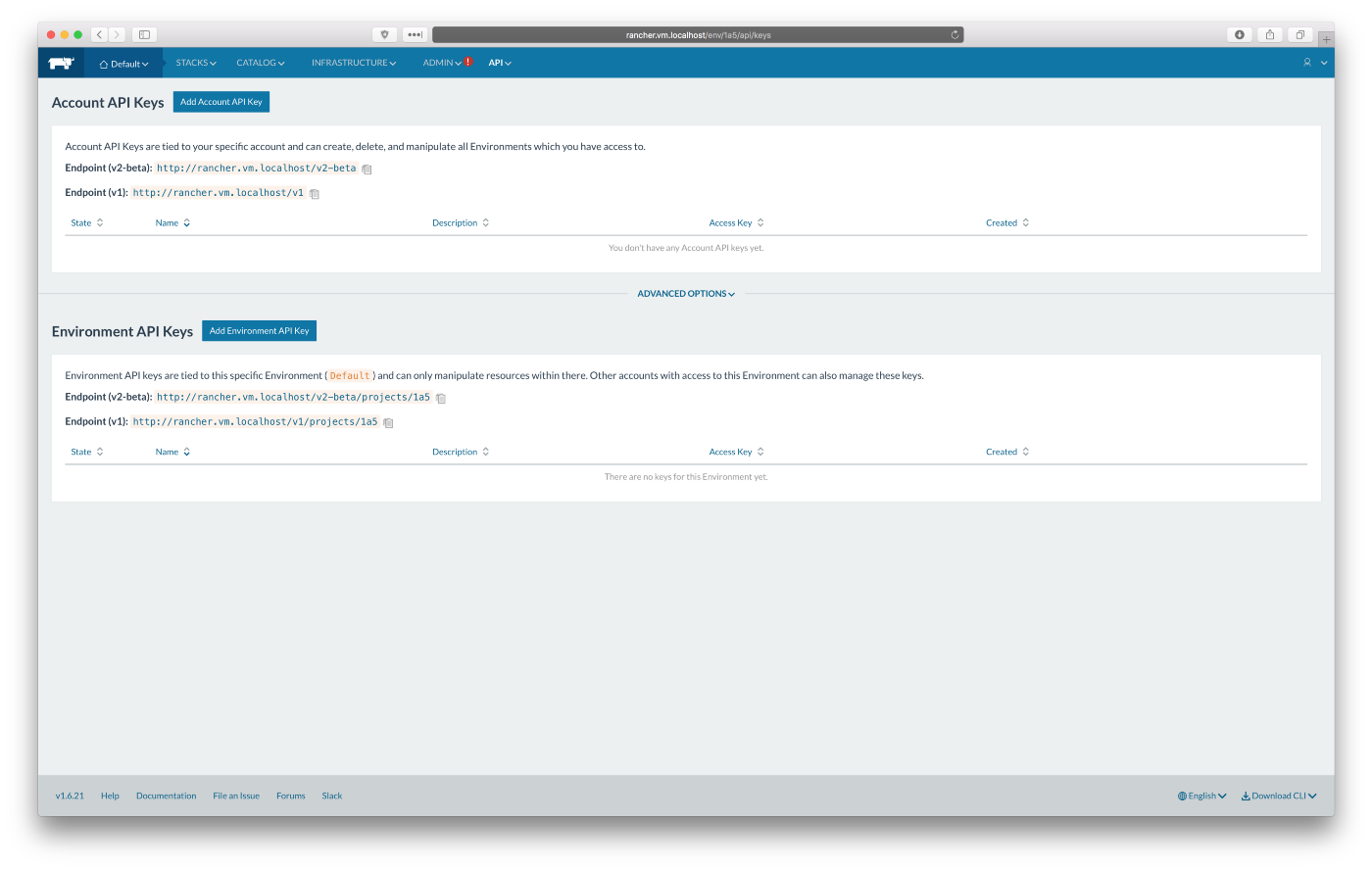
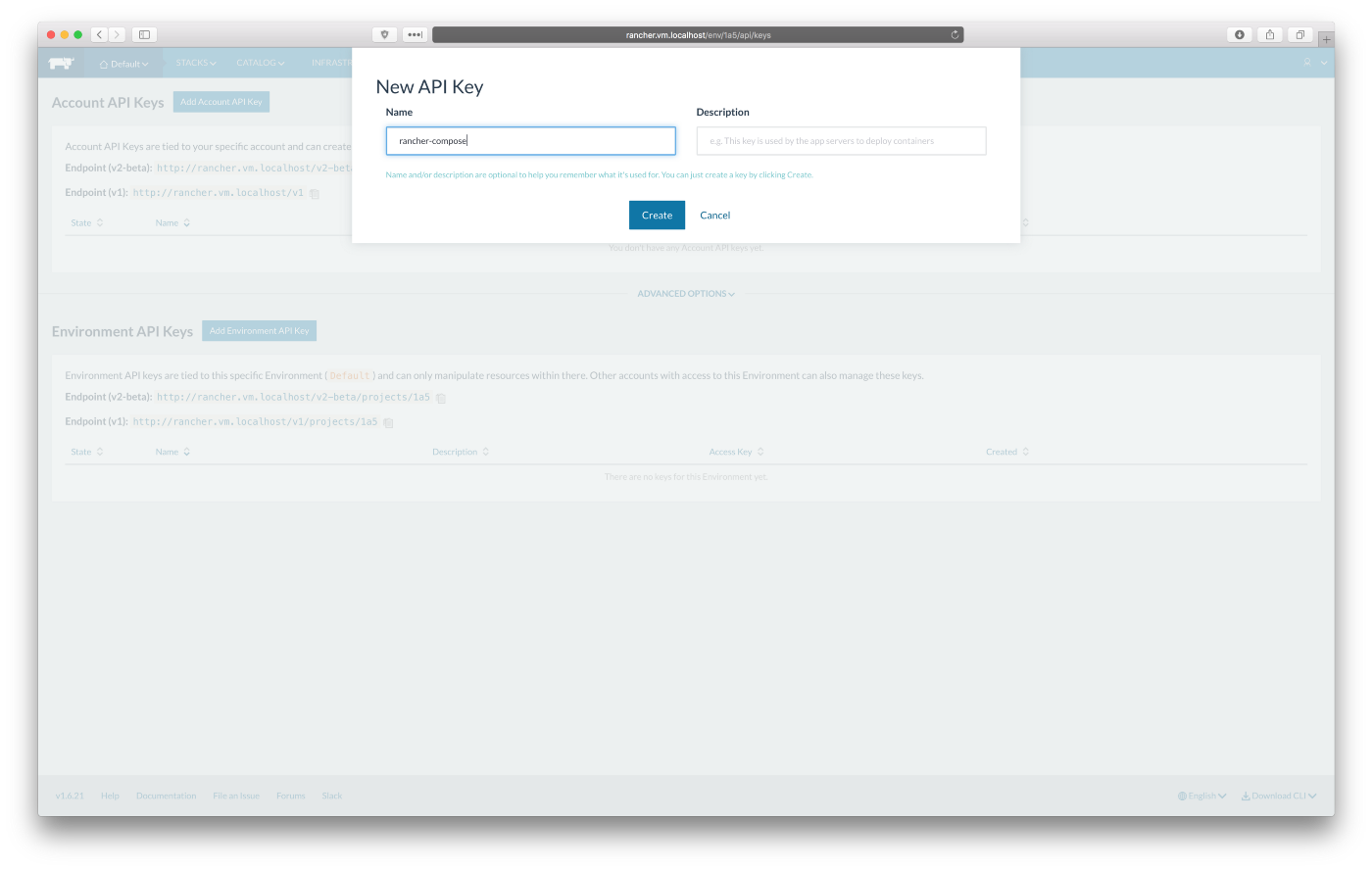
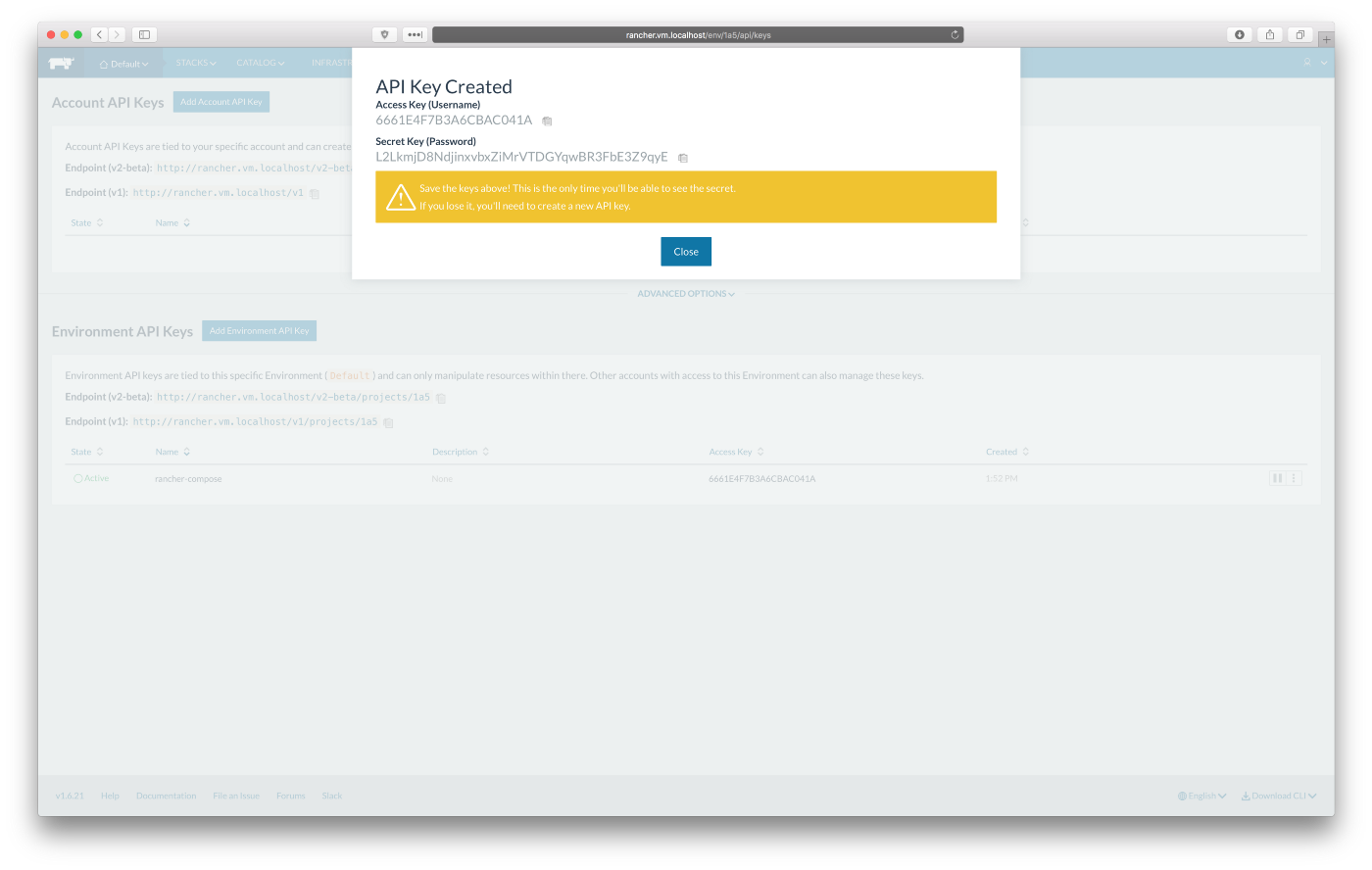
Choďte na http://rancher.vm.localhost/env/1a5/api/keys a sledujte inštrukcie na obrázkoch nižie pre vytvorenie kľúča:
Poznámka: nezabudnite si uložiť "API key" a "secret", budete ich potrebovať v ďalšom kroku.




Nastavme premenné prostredia pre Rancher compose:
Nahraďte <API_KEY> a <API_SECRET> uloženými hodnotami.

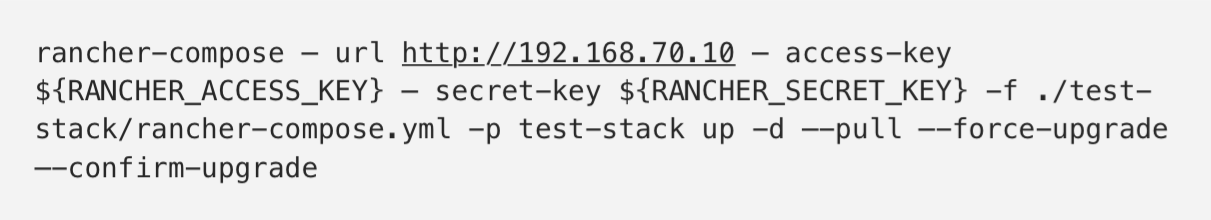
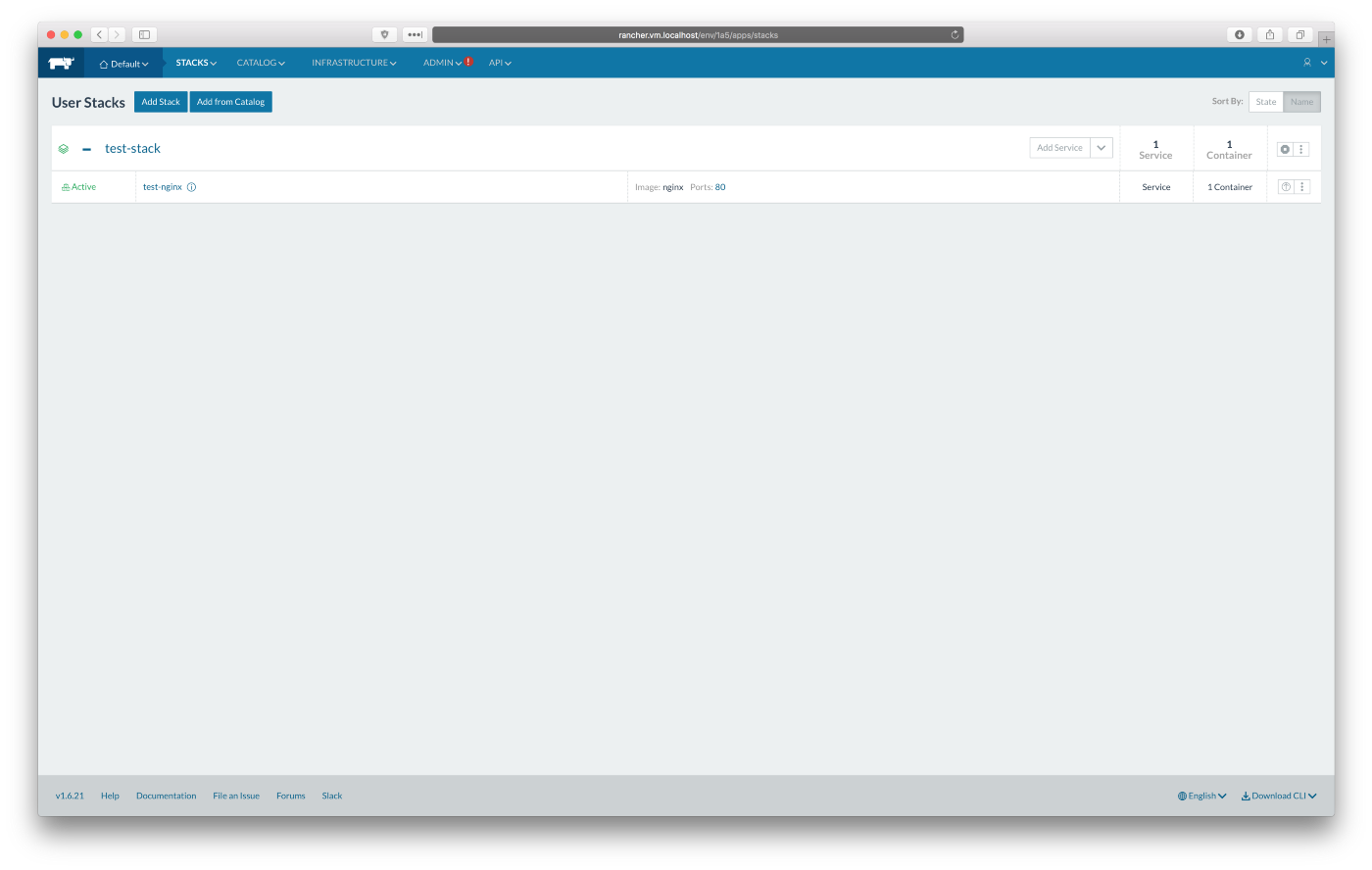
Spustime testovaciu Nginx aplikáciu:

Keď pôjdete na http://rancher.vm.localhost/env/1a5/apps/stacks, mali by ste vidiet vašu testovaciu aplikáciu:

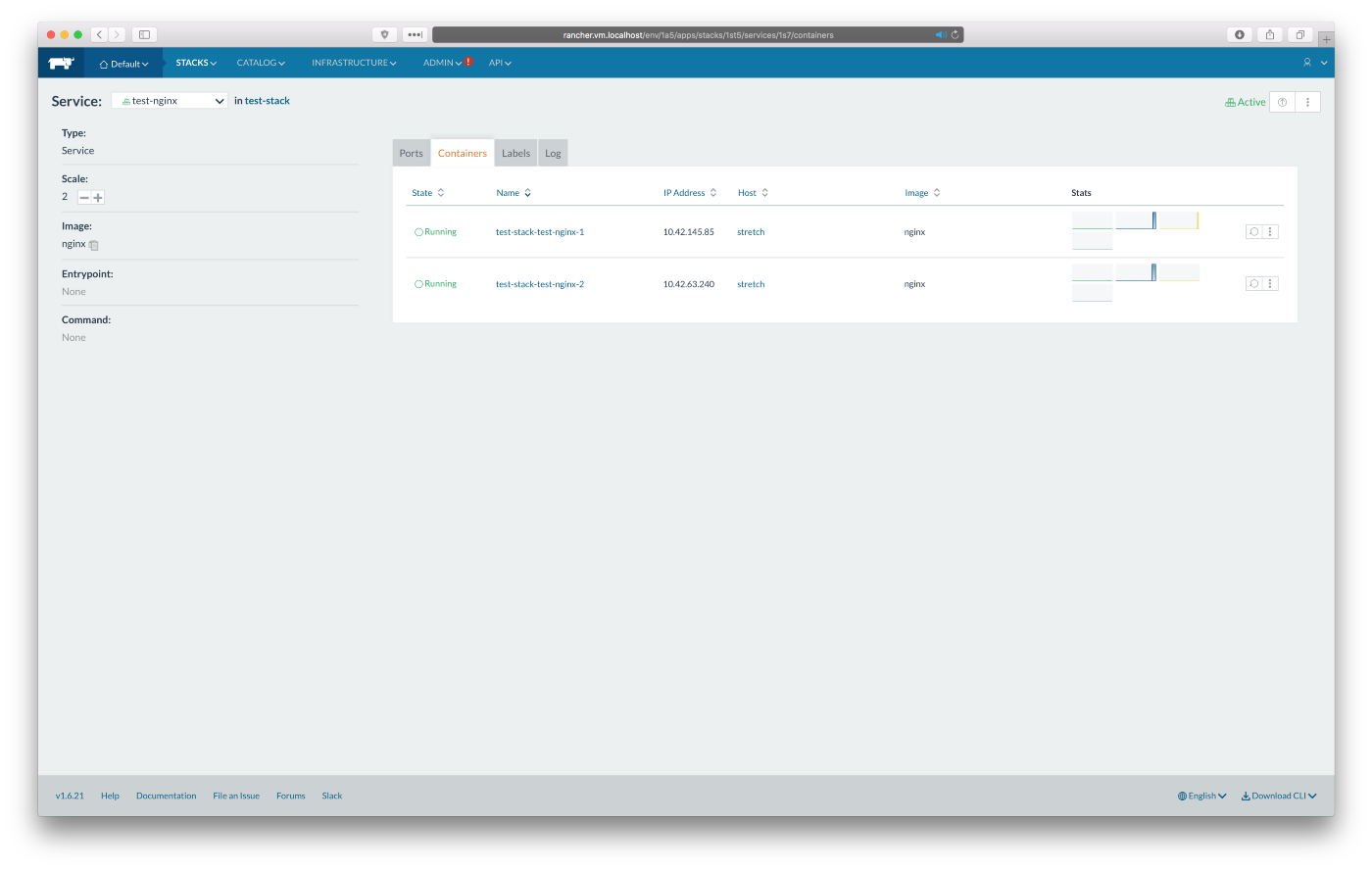
Kliknite na názov služby "test-nginx" pre úpravy. Zdvihnime škálovanie služby kliknutím na tlačítko plus na ľavej strane obrazovky. To nám spustí ďaľší Nginx kontajner. Takže bude jeden na každom serveri. Budete vidieť:

Môžete naštíviť http://192.168.70.11 a http://192.168.70.12, čo zobrazí základnú privítaciu stránku pre Nginx ako môžete vidiet na obrázkunižšie:

Gratulujeme! Máte fungujúce prostredie s Rancher serverom a Rancher agentom vo vysokej dostupnosti. Testujte tak veľa, ako potrebujete. Ak sa pri testovaní niečo pokazí, použite príkaz 'vagrant destroy' a celý proces zopakujte znova.