Návod: Ako vytvoriť backend bez programovania s WSO2

Projekt, na ktorom som pracoval, mal špecifickú požiadavku – byť dlhodobo udržiavateľný menej technickými ľuďmi, nie - programátormi. Taktiež bolo nutné implementovať funkcie ako SAP integráciu, komunikáciu sIDoc aanalytiku.
WSO2 je „open-source technológia pre digitálny biznis“. Pozostáva zviacerých individuálnych komponentov, ale najzaujíímavejším pre mňa bol Enterprise Integrator. Vpodstate dovoľuje vytvoriť backend prepojený shocijakým typom databázy. Všetko len cez webové rozhranie („Design View“). Náročný používateľ si môže niektoré kroky uľahčiť azrýchliť, pretožedostupné je aj „Source View“, kde sa dá pozrieť vygenerovaný XML zápis vytvorených častí.
Aj keď webové rozhranie existuje, odporúčaný postup je použiť „WSO2 Developer Studio“, čo je vlastne program Eclipse snainštalovaným rozšírením. Hlavnouvýhodoupoužitia tohto prístupu je, že generuje súbory, takže sa dá použiť napríklad Git ako pri bežnom programovaní. Výstup sa dá vyexportovať do jedného súboru aimportovať cez webové rozhranie.
WSO2 má rozsiahlu dokumentáciu, no primárneje založená len na jednom špecifickom príklade, niektoré informácie sú vyslovene chybné (čo som zistil až počas vývoja) ačasto sa tam vyskytuje mix príkladov zwebového rozhrania azDeveloper Studia. Rozhodol som sa preto zosumarizovaťniektoré dôležité kroky pri tvorení REST API do návodu nižšie aušetriť tak čas i výskyt možnýchproblémovostatným.
Návod
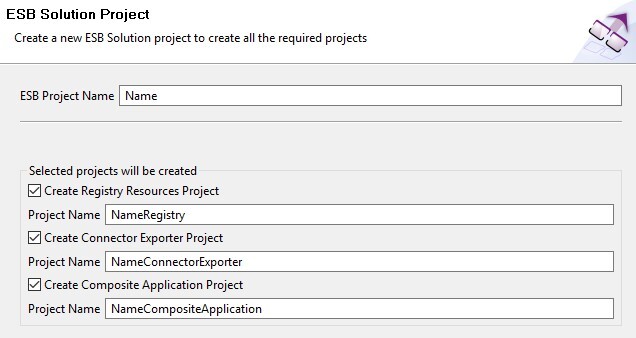
1. Vytvorenie projektu vEclipse
File – New – ESB Solution Project
Toto vytvára „Carbon application“, ktorá bude exportovaná do *.car súboru.

2. Vytvorenie projektu vEclipse
File – New – Project... – WSO2 – Service Hosting – Data Service Project
Rovnaké umiestnenie, pomenovaný „NameDataServiceProject“.
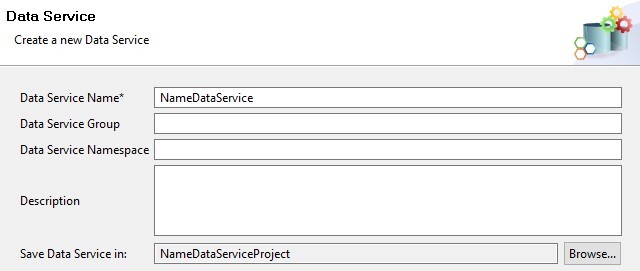
3. Vytvorenie „data service“
V kontextovom menu položky „NameDataServiceProject“ zponuky New zvoliť Data Service.
Toto je databázový konektor.

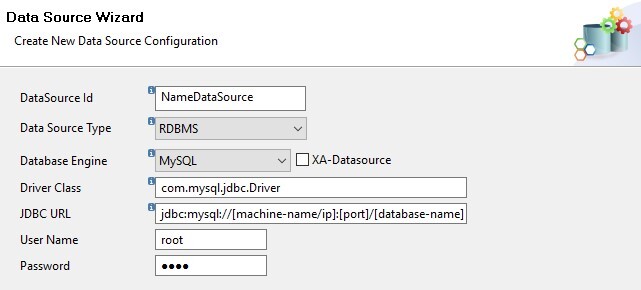
4. Konfigurácia databázového konektora

Request
1. Vytvorenie „query"
Je zložité vytvoriť „query“ cez UI, ale má veľmi jednoduchý zápis vXML takže stačí zmeniť na spodku z „Outline“ na „Source“.
V XML je na rovnakej úrovni ako <config>.
<query id=”GetJobDetailQuery” useConfig=”NameDataSource”>
<sql>SELECT * FROM job WHERE id=?</sql>
<result outputType=”json”>{ “entries”: { “entry”: [ { “state”: “$state_column_name” } ] }}</result>
<param name=”jobCode” sqlType=”STRING”/>
</query>
„id“ – jedinečný názov query
„useConfig“ – hodnota „id“ atribútu zprvého „config“ tagu vXML
<sql>SQL query vykonané na databázu definovanú vdatabázovom konektore</sql>
„?“ – vstupný parameter do query definovaný v <param> tagoch na spodku zápisu (správne zoradené)
<result> definuje ako bude vyzerať odpoveď query – „entries“ a „entry“ sú pevné pôvodné časti, ale po nich sú definované kľúče (napríklad „state“) shodnotami podľa názvov stĺpcov začínajúcimi so znakom $ (dá sa považovať za odkaz na hodnotu stĺpca srovnakým názvom priamo zodpovede databázy)
2. Vytvorenie „resource"
Opäť odporúčam použiť XML.
<resource method=”GET” path=”GetJobDetailResource/{jobCode}”>
<call-query href=”GetJobDetailQuery”>
<with-param name=”jobCode” query-param=”jobCode”/>
</call-query>
</resource>
„path“ – cesta vURL sparametrami vzložených zátvorkách
„href“ – názov definovaný vpredchádzajúcom kroku
„name“ – názov parametru
„query-param“ – názov parametru (tip: používať rovnaké názvy pre obidva typy parametrov, nebude potrebné potom rozmýšľať, ktorý je ten správny)
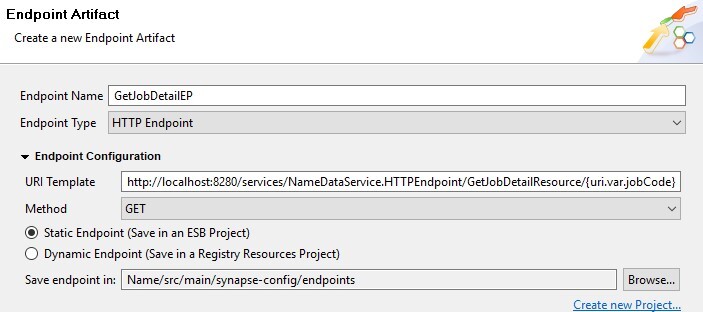
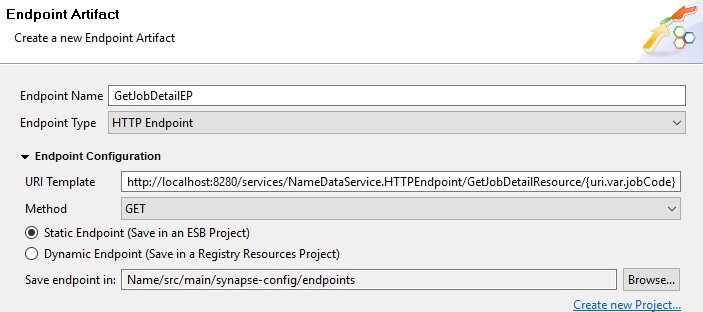
3. Vytvorenie „endpoint"
Pravý klik na prvý projekt „Name“, zvoliť New – Endpoint.

„Endpoint Name“ – jedinečný názov
„Endpoint Type“ – HTTP Endpoint
„URI Template“ – pozor na zápis parametrov, je nutné dodržať formát uri.var.*
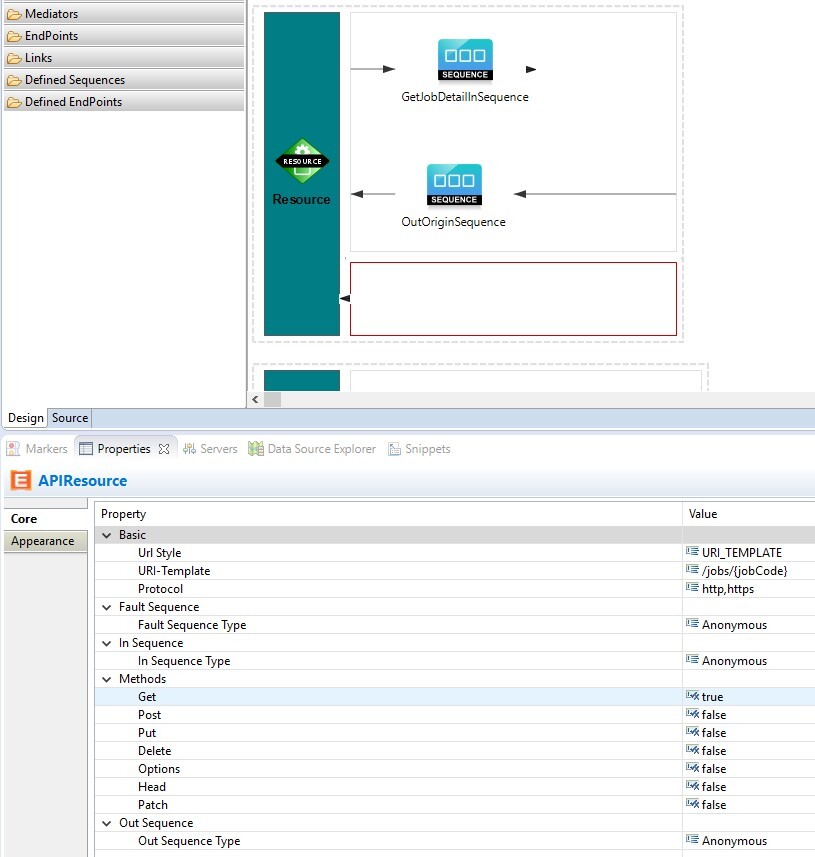
4. Vytvorenie „sequence“
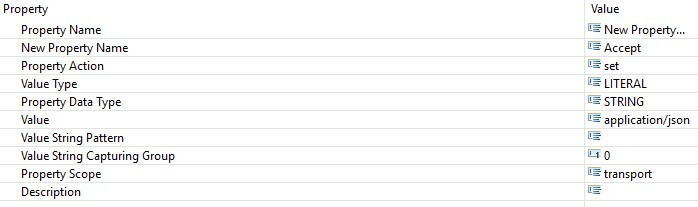
Pravý klik na prvý projekt „Name“, zvoliť New – Sequence. Zľavého menu je možné pridávať mediátory. Ak chceme pri komunikácii použiť JSON, treba pridať Property mediator anakonfigurovať ho.
Mediátor je sprostredkovateľ biznis logiky. Je to náhrada za kód, ktorý by sa bežnepísal vkontroleri napríklad pri Node.js. Je možné správu rôznymi spôsobmi spracovávať: upraviť, uložiť, zahodiť, klonovať, logovať, ... Je veľa dostupných hotových mediátorov aneodporúča sa programovať vlastné, aj keď je to možné – vJave.

Dôležité je pridať Send madiator apridať mu vhodný endpoint zmenu „Defined EndPoints“.

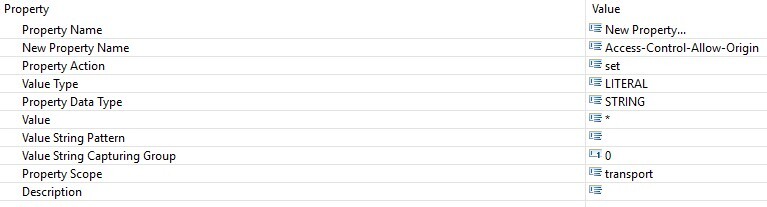
Keď budú requesty volané zJavaScriptu niekde na front-ende cez webový prehliadač (alebo hocičo, čo podlieha pravidlám CORS), je možné, že bude potrebné vytvoriť OUT sequence podobnú tejto IN sequence (stačí vynechať pridanie endpontu anechať Send mediator prázdny). Na obrázku sú potrebné nastavenia Propery mediatora. Sequence som nazval „OutOriginSequence“.

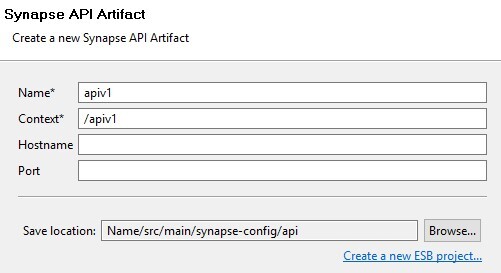
5. Vytvorenie „REST API“
Pravý klik na prvý projekt „Name“, zvoliť New – REST API.

„Name“ – unikátny názov
„Context“ – časť URL po čísle portu alebo najvyššej doméne (http://192.168.1.1:8280/apiv1/...)
Zľavého menu treba pridať „APIResource“, potom IN sequence aOUT sequence. Tieto časti tvoria kompletný request.

Export/Import Carbon Application
Pravý klik na „NameCompositeApplication“ azvoliť „Export Composite Application Project“. Skontrolovať „Name“ zmenu „Artifacts“. Niekedy je zaškrtávacie pole vneurčitom stave, čo znamená, že niektoré časti projektu nie sú zvolené na export aje ich potrebné zvoliť. Proces sa ukončí klikom na „Finish“ auložením *.car súboru.
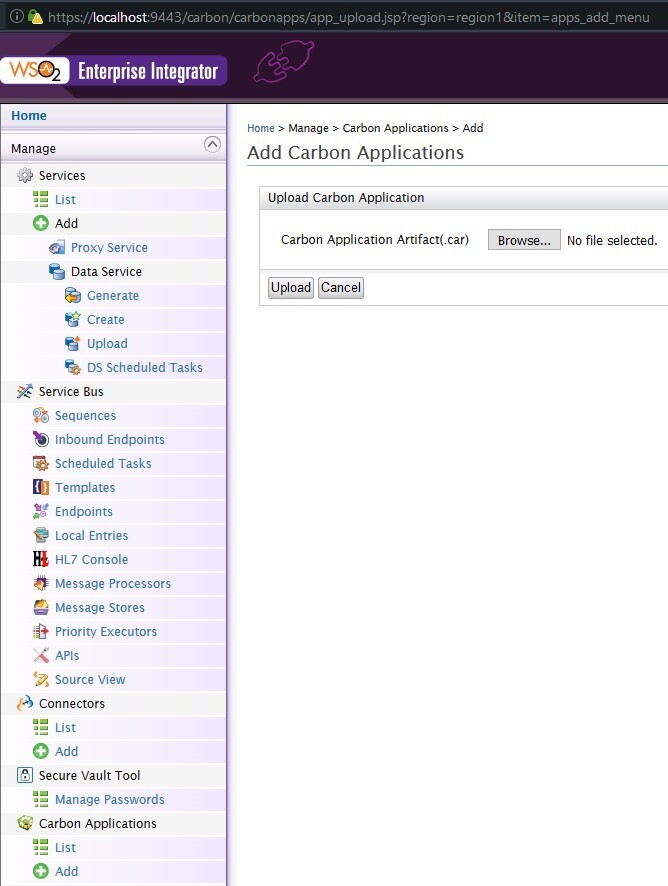
Vo webovom rozhraní treba odstrániť doteraz nahraté aplikácie (ak existujú). Vľavom menu stačí zvoliť Carbon Application – List – Delete. Následne je možné pridať novú cez možnosť „Add“ vmenu, zvoliť súbor aklik na „Upload“.

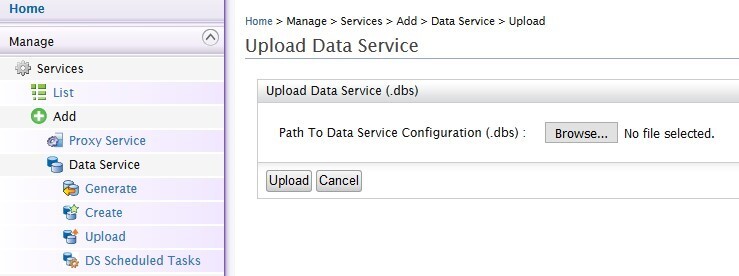
Export/Import Data Service
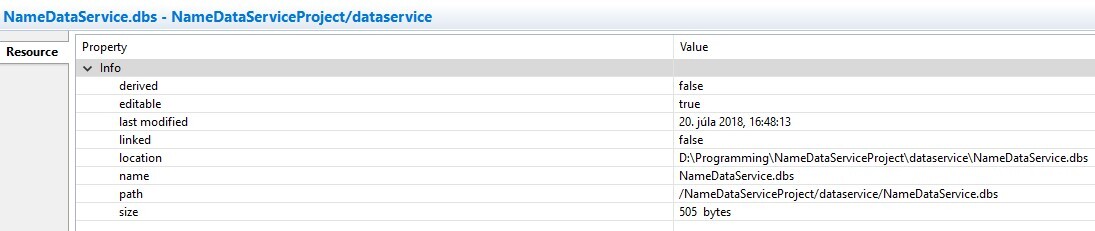
Neexportuje sa lebo je možné použiť priamo jeho súbor *.dbs umiestnený na „location“.

Vo webovom rozhraní treba zmazať nahraté služby cez menu Services – List – Delete. Následne pridať nové cez Data Service – Upload.