Touch4Talks: Improving Healthcare Access For Non-Profits

BigHeart is a platform created for non-profits and medical organizations, combining social networking features with telehealth programs to facilitate the gathering of medical reports and assessments. This integration allows eligible users to receive comprehensive medical services seamlessly. Our UX designer, Tomáš Korman, has addressed functionalities for managing communities, identified the biggest challenges, and explained the design process in this robust project.
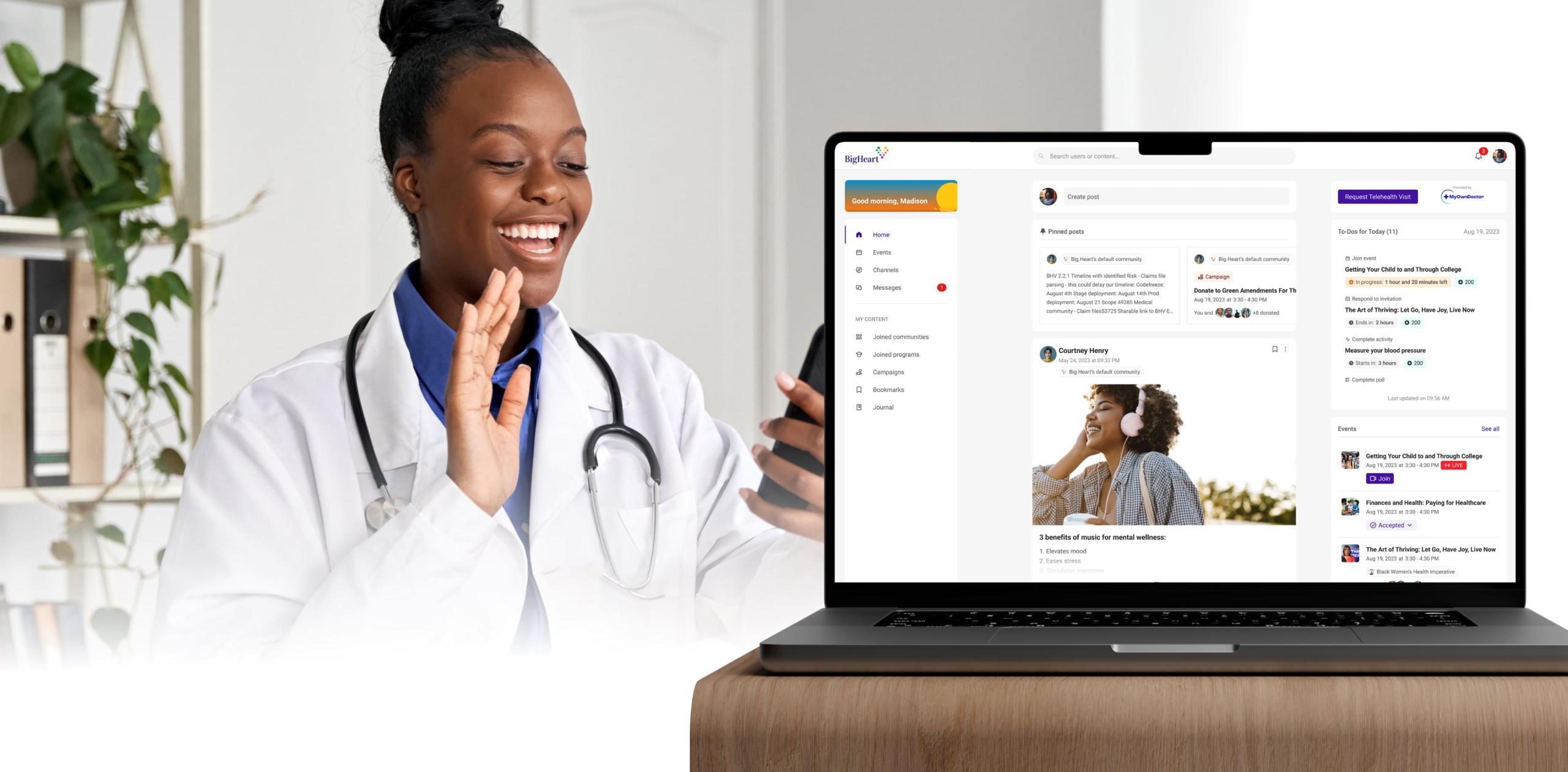
BigHeart is a versatile web and mobile application designed for non-profit and medical organizations, including schools, foundations, church groups, and medical practices. It enables the collection of medical reports and assessments about registered patients, providing full medical services for eligible users. The platform offers a mix of social network-inspired services such as posting, messaging, sharing, and group activities. Additionally, it includes telehealth programs to educate users on how to improve their health, with the option to schedule virtual visits with their doctors.
At Touch4IT, we supplement our client's entire tech department, based in the United States, by providing a full stack of operational services for the BigHeart product.

Customizable Functionality and Privacy in Platform Communities
One of the platform's unique features is its ability to provide users with specific functionalities based on their roles and privacy settings for the objects they are working with.
For example, we use communities as groups of members where they can discuss similar topics, collaborate, exchange files, or create virtual events.
Based on the privacy settings for each community, we offer three types of communities:
Public: Users can join directly without any restrictions.
Private: Users must request to join, which must be approved by the community admin.
Secret: Users can only join by invitation.
The same applies to sharing content within these communities. In public communities, any member can share content. In private communities, only admins can share content. In secret communities, content sharing is disabled.
This approach allows all admins, particularly those of our medical communities, which are secret by default, to curate the content carefully. This ensures that no sensitive patient information is publicly accessible.
From Concept to Development in the BigHeart Project
At the beginning of the design process for the BigHeart project, we start by identifying the client’s needs and analyzing feature requests. Before any design work begins, it's crucial to fully understand the motivation behind each request, the value it will bring to the end-user, and its significance in the development timeline. Once we have determined prioritization and scope, we define the feature by writing detailed specifications, outlining main use cases, setting acceptance criteria, and mapping out user flows.
After completing the initial specifications, we move on to designing the screen flow for the specific feature. This design is then reviewed by developers and the rest of the product team for feedback. As part of the design process, we also create live and clickable prototypes that the client can interact with. This approach streamlines the approval process and speeds up validation, helping us minimize changes during development. Once the design is finalized, we seek final approval from the client before commencing development work.
On Handling Platform Redesign Challenges
One of the biggest challenges in platform redesign is developing solutions for bigger and better features while implementing them in production without disrupting the user experience. We address this by breaking down larger requirements into smaller parts, which we plan into separate version releases. This approach ensures that complex functionalities are delivered in a way that users can adopt more easily.
The platform has been undergoing a continuous redesign of its older modules for some time now. Naturally, one challenge is transforming outdated design systems and components into new ones. This process requires us to stay aligned with current trends and best practices while ensuring that our end-users have the best experience possible.
We have created two sets of design system components to ensure these changes are not rapid or overwhelming. The older components are retained to provide developers and the QA team with a reference for screens that have not yet been updated. The new components are applied to the redesigned and newly designed screens, allowing for the continuous improvement of the application’s visual look and feel.
Ready to bring your digital product idea to life? Contact us now to start creating innovative solutions together.