The Role of Color in UX Design

Color is fundamental in UX design, shaping how users perceive and interact with a product or digital experience. Its power lies in aesthetics and in its ability to influence emotions, guide behavior, and enhance usability.
Understanding the Color Psychology
Color psychology examines how colors influence human emotions and behaviors. While our response to color can be subjective and shaped by culture, specific general patterns are known, and designers can strategically leverage them in UX design. This understanding is crucial because color does more than beautify a digital interface; it can evoke feelings, guide decision-making, and shape the overall user experience.
The Emotional and Psychological Associations of Colors
Colors can evoke emotions, and each color often carries specific psychological associations. While these associations may vary across cultures, they are widely recognized and used globally in UX design. Here's a breakdown of commonly used colors and their psychological impacts:
- Red: Red is one of the most stimulating colors in the spectrum. It symbolizes passion, urgency, and excitement, effectively drawing attention to critical elements such as warnings, notifications, or promotional offers. However, overuse can provoke stress or anxiety, so it should be applied judiciously.
- Blue: Blue is frequently associated with trust, calmness, and reliability. It’s a staple color for corporate websites and technology platforms, such as financial institutions and healthcare services, where creating a sense of stability and confidence is vital.
- Green: Green represents nature, balance, and growth. It is a popular choice for health, wellness, and environmental sustainability brands. Green is also gentle on the eyes, making it suitable for prolonged use.
- Yellow conveys optimism, energy, and warmth. While it can brighten a design and uplift a user's mood, overuse, especially when paired with bright tones, might cause fatigue or unease.
- Black and White: Black represents sophistication, power, and elegance, while white conveys purity, simplicity, and clarity. Together, these neutral colors can create a minimalist and timeless aesthetic that serves as a strong foundation for other accent colors.
The Role of Culture in Color Interpretation
While certain emotional responses to color are universal, cultural nuances significantly influence their interpretation. For example:
- In Western cultures, white is often associated with purity and weddings, but in some Eastern cultures, it symbolizes mourning and loss.
- Red, considered a color of celebration and luck in China, might signify danger or urgency in Western contexts.
- Green often represents growth and harmony worldwide but can carry religious significance in certain Middle Eastern cultures.
Designers must research their target audience's cultural background to ensure that color choices align with the intended emotional tone and message.
The Subconscious Influence of Colors
Interestingly, colors can also have subconscious effects on user behavior. For instance:
- Warm tones like red, orange, and yellow tend to energize users, making them more likely to engage actively with a platform.
- Cool tones like blue and green are calming, encouraging users to explore content more methodically.
- Neutral tones, when paired with bright accents, create a balanced experience, helping to avoid overstimulation while guiding attention to critical elements.
The Science Behind Color Psychology
Scientific research supports many of these observations. Studies in neuromarketing have revealed how color influences purchasing decisions and brand loyalty. For example, consumers are more likely to trust a company if its color scheme aligns with its messaging. Regardless of its functionality, a financial app using stable blues and grays will feel more credible than one using playful yellows and pinks.
Practical Applications in UX Design
- Color-Coded Navigation: Colors can segment content into categories, making navigation intuitive. For example, a news website might use distinct color schemes for different sections, such as green for environmental news and red for breaking stories.
- Emotional Branding: A fitness app that incorporates bright reds and oranges in its branding can convey energy and motivation, while a meditation app may prefer soothing greens and blues to promote relaxation.
- Promoting User Actions: Color psychology is frequently used in Call-To-Action design. A bold, contrasting color can make a “Buy Now” button more clickable and appealing, while a softer color for secondary options can guide users without distraction.
The Role of Color in User Perception and Behavior
Color is a silent but powerful force in UX design. It subtly shapes how users perceive a product or brand and influences their behavior, often without their realizing it. Strategically using color is one of the most effective tools a designer can wield, from building trust to prompting action. Understanding the connection between color and human perception allows UX professionals to craft digital experiences that are functional, emotionally resonant, and persuasive.
Establishing Brand Identity
One of the most evident roles of color is in defining and reinforcing brand identity. Colors can communicate a brand's personality and values at a glance. For example:
- Bold and energetic brands: Companies targeting youthful, energetic audiences often lean toward vibrant reds, oranges, or yellows, which evoke excitement and enthusiasm.
- Sophisticated and professional brands: Tech firms, law practices, or financial institutions often use blues and grays to convey trust, reliability, and expertise.
- Eco-conscious or health-focused brands: Greens and earth tones suggest sustainability, wellness, and a connection to nature.
Choosing the right palette ensures that a brand’s identity is immediately recognizable and memorable. It also builds visual consistency that fosters trust and reinforces messaging.
Creating First Impressions
The first impression of a digital product or website is often formed in just a few seconds, and color plays a central role in this snap judgment. Based on its color scheme, users instinctively evaluate whether a design feels trustworthy, professional, or appealing. Poor color choices, such as shocking combinations or overly muted tones, can make users feel uneasy or disinterested, potentially driving them away before they explore the product’s features.
A well-considered color scheme, on the other hand, can immediately put users at ease, communicate the product's purpose, and encourage further engagement. For instance, a calming palette with blues and pastels may be ideal for a wellness app, while a bold, high-contrast scheme could suit a gaming platform.
Guiding User Behavior Through Color
Color influences how users interact with an interface, steering their focus and guiding their actions. Designers often use contrasting colors to highlight key elements like buttons, navigation links, or form fields. This approach helps users intuitively know where to click or what step to take next.
For example:
- A bright orange or green button labeled “Sign Up” stands out on a neutral or monochromatic background, naturally drawing the user's attention.
- Red is commonly used to indicate errors, such as incomplete form fields, leveraging its association with urgency and caution.
- Secondary actions, such as “Cancel” or “Learn More,” are often displayed in muted tones to avoid competing with primary actions.
Color and Accessibility in UX Design
Accessibility is the cornerstone of modern UX design, ensuring that digital products are usable and inclusive for everyone, regardless of ability. While accessibility encompasses a range of considerations, color plays a particularly critical role in creating functional and equitable designs. Incorporating accessibility into color choices is not just an ethical responsibility; it also enhances the overall user experience by making products more intuitive and widely usable.
The Importance of Color Contrast
One of the most fundamental aspects of accessible color design is contrast. Sufficient contrast between text and background colors ensures that content is legible for users with visual impairments or in environments with poor lighting. For example:
- High-contrast text: A light-colored font on a dark background, or vice versa, makes text easier to read, especially for low-vision users.
- Avoiding similar tones: Placing colors of similar hues or brightness levels next to each other, such as pastel blue on white, can make elements indistinguishable for some users.
Designers often use tools like contrast checkers to evaluate color pairings and ensure they comply with the Web Content Accessibility Guidelines (WCAG). The WCAG recommends a contrast ratio of at least 4.5:1 for normal text and 3:1 for larger text.
Designing for Color Vision Deficiencies
Approximately 1 in 12 men and 1 in 200 women experience some form of color vision deficiency (CVD), commonly referred to as color blindness. This means many users may struggle to distinguish certain colors, such as red and green or blue and yellow. To make designs inclusive:
- Avoid relying solely on color: Use additional visual cues like icons, patterns, or labels to convey meaning. For instance, pairing a red error message with an exclamation mark icon ensures the message is clear to everyone.
- Test designs with colorblindness simulators: These tools help designers view their work through the lens of various CVD types, highlighting potential problem areas.
- Choose universally distinguishable colors: Choose palettes that maintain distinctiveness even for users with CVD. High-contrast combinations, like dark blue and orange, work well for most viewers.

Creating a Color Scheme
Crafting a harmonious color scheme is not just about choosing visually appealing colors; it’s about creating a palette that enhances usability, aligns with a brand’s identity, and resonates with the target audience. A thoughtful color scheme intuitively guides users through a digital product, supports emotional engagement, and ensures consistency across touchpoints.
Understanding Color Harmony
Color harmony refers to the pleasing arrangement of colors that work well together, evoking a sense of balance and unity. A harmonious scheme avoids high contrasts or overwhelming visuals while maintaining enough variation to keep the design interesting. Achieving harmony involves an understanding of:
- Color theory: The color wheel is fundamental for creating balanced combinations. Designers often use complementary, analogous, or triadic schemes based on the relationships between colors on the wheel.
- Warm and cool tones: Warm colors like red, orange, and yellow evoke energy and passion, while cool tones like blue, green, and purple create calm and tranquility. Mixing these strategically can help achieve a balanced design.
Steps to Build a Cohesive Palette
Creating a harmonious color scheme starts with a systematic approach. Here are the key steps:
Start with a Base Color
Choose a primary color that embodies the essence of the brand. This color will dominate the design and set the tone for other elements. Once the base is selected, build the palette around it by:
- Adding analogous colors for harmony.
- Incorporating complementary colors for contrast.
- Including neutral tones (whites, grays, or blacks) for balance and flexibility.
Establish a Hierarchy with Color Roles
Assign specific roles to each color in your palette to maintain consistency and enhance usability. For example:
- Primary colors: Used for main branding elements like logos, headers, or call-to-action buttons.
- Secondary colors: Support the primary color and are used for accents or less prominent elements.
- Neutral colors: Form the background, text, or dividing lines, ensuring the vibrant tones stand out without overwhelming the user.
Leverage Online Tools and Resources
Tools like Adobe Color, Coolors, and Material Design Color Palette Generator can streamline the process of selecting cohesive color combinations. These tools allow designers to experiment with different schemes and preview how they’ll appear in a digital environment.
Ensuring Balance and Consistency
A harmonious palette needs well-chosen colors and proper implementation throughout the design. Consistency helps users feel oriented and ensures that the interface remains intuitive:
- Limit the number of colors: Using too many colors can clutter the design and confuse users. A palette of three to five core colors is usually sufficient.
- Apply color consistently: Ensure the same colors represent the same types of elements across the interface. For example, if blue is used for links on one page, it should remain consistent across all pages.
Color Proportions and Weighting
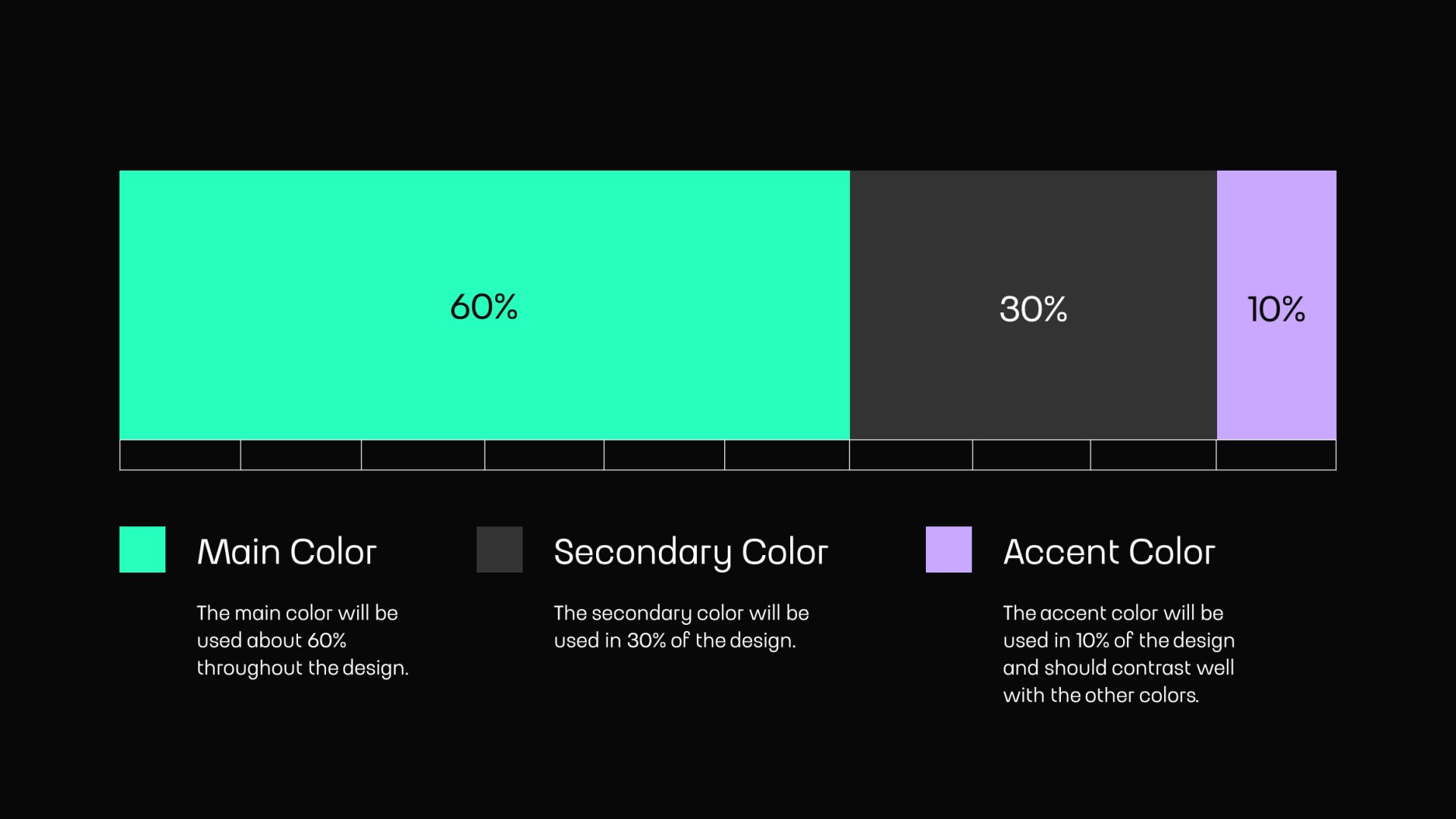
The distribution of colors in a design is as important as the colors themselves. Uneven or excessive use of any one color can disrupt harmony. Designers often use the 60-30-10 rule:
- 60% primary color: Dominates the design and forms the foundation.
- 30% secondary color: Adds contrast and supports the primary color.
- 10% accent color: Draws attention to key elements, such as buttons or notifications.
This balanced proportion ensures the design is visually appealing without becoming overwhelming or monotonous.

Testing the Scheme in Context
Once a palette is developed, testing its effectiveness in real-world applications is vital. What looks good on a static screen may behave differently in dynamic contexts or across devices. Key testing strategies include:
- Cross-platform checks: Ensure colors appear consistent across desktops, tablets, and smartphones.
- Lighting considerations: Test the palette under different lighting conditions to ensure visibility and appeal.
- User feedback: Gather insights from target users to validate the emotional and practical impact of the scheme.
Adapting for Different Modes
Modern users expect flexibility, including switching between light and dark modes. Adapting a color scheme for these modes requires thoughtful adjustments:
- Light mode: Focus on light backgrounds with darker text for readability, using pops of color for accents.
- Dark mode: To reduce eye strain, use darker backgrounds with lighter text, avoiding pure black or white. Ensure colors maintain enough contrast to remain distinguishable.
Building for Scalability
As digital products evolve, their color schemes may need to accommodate new features, branding changes, or platform-specific adjustments. To future-proof your palette:
- Document the color system: Create a comprehensive style guide outlining color usage, including RGB, HEX, and CMYK values.
- Ensure compatibility: Design color systems that can expand without breaking the visual harmony.
Best Practices for Using Color in UX Design
In UX design, color is not merely decorative but a powerful tool for communication, navigation, and emotional engagement. Effectively using color requires a thoughtful approach to ensure it enhances usability, aligns with branding, and resonates with users. Below are best practices to consider when incorporating color into UX design.
Prioritize Usability and Accessibility
Colors in UX design should never compromise usability. The goal is to create a seamless and inclusive experience for all users, including those with visual impairments. Key considerations include:
- Contrast: Ensure text and background colors provide sufficient contrast to make content easily readable. This is especially critical for small text or low-light environments.
- Color-blind accessibility: Avoid conveying information solely through color. Instead, use additional visual cues, such as patterns or labels, to ensure your design remains effective for users with color blindness.
- WCAG compliance: Adhere to Web Content Accessibility Guidelines (WCAG) to ensure your color choices meet minimum contrast standards.
Keep It Simple and Consistent
An overly complex color palette can confuse users and detract from the design’s clarity. Simplicity and consistency are key:
- Limit your palette: To maintain focus and harmony, use a core set of 3-5 colors, including primary, secondary, and accent colors.
- Follow a system: Create a color system with defined roles for each color, such as primary buttons, secondary actions, and warnings. Consistency across the interface fosters familiarity and reduces cognitive load.
- Stick to brand guidelines: Align your color choices with your brand’s identity to create a cohesive and recognizable experience.
Leverage Contrast for Hierarchy and Focus
Contrast is critical in guiding users' attention and establishing a visual hierarchy. Designers can use contrasting colors to:
- Highlight key elements: Use bold, contrasting colors for primary actions like CTA buttons or important alerts.
- De-emphasize secondary elements: Subtle, muted colors can help less critical components blend into the background without distracting from the main content.
- Differentiate sections: Clearly separate content areas using distinct color blocks or background hues.
Use Color to Enhance Navigation and Feedback
Color can simplify navigation and provide meaningful feedback during interactions:
- Color-coded categories: Assign unique colors to different sections or categories to help users quickly understand and navigate the interface.
- Interactive feedback: Color-code interactive elements like buttons or links to indicate hover states, clicks, or successful actions. For example, a button might turn green upon submission to confirm that the action was completed.
- Progress indicators: Using a gradient or changing colors to visually represent progress bars. This will make processes like form completion more engaging.
Consider the Emotional Impact of Colors
Every color carries emotional connotations, which can influence user perception and behavior. Incorporating the right colors based on emotional resonance can:
- Reinforce branding: Choose colors that align with your brand’s personality and values. For example, a tech company might opt for reliable blues, while a wellness app may prefer soothing greens.
- Set the tone: Use colors that match the product's purpose. Bright, vibrant colors might suit a playful app, while muted, neutral tones could be better for professional tools.
- Create trust and appeal: Ensure the palette fosters positive emotions that encourage engagement and trustworthiness.
Test and Validate Your Choices
Even the most well-planned color schemes may need adjustments based on user feedback and testing. Iterative testing is vital to refine your design:
- A/B testing: Experiment with different color combinations to identify which works best for achieving your desired outcomes, such as higher engagement or click-through rates.
- User testing: Gather feedback to understand how users perceive and interact with the colors in your design.
- Real-world scenarios: Test your color scheme under various lighting conditions and device types to ensure its effectiveness across environments.
Embrace Cultural and Contextual Sensitivity
Color perception and symbolism can vary significantly across cultures and contexts. For global audiences, research and adapt your color scheme to resonate appropriately:
- Cultural associations: Red may symbolize luck in some cultures but danger in others. Be mindful of such nuances to avoid unintended miscommunication.
- Contextual usage: Depending on the industry or product type, the same color can have different meanings. For instance, green might signify health in a wellness app but represent money in a financial platform.
Design for Dark Mode and Customization
With the growing popularity of dark mode and personalized themes, designers should ensure color choices are adaptable:
- Dark mode compatibility: Adjust your palette to maintain readability and contrast in dark mode settings. Avoid overly saturated colors that can appear jarring against dark backgrounds.
- Customizable options: Users can personalize color themes to suit their preferences, enhancing user satisfaction and accessibility.
Evolve with Trends and Innovations
While foundational color principles remain timeless, staying updated with trends and advancements can inspire fresh approaches:
- Gradients: Subtle gradients are returning, adding depth and dynamism to modern designs.
- Material design principles: Incorporate Google’s material design guidelines, which provide a robust framework for using color effectively in digital interfaces.
- AI-driven tools: Leverage AI-based tools to analyze and recommend optimal color schemes based on user data and industry standards.
Conclusion
Color is far more than a decorative element in UX design; it is a fundamental tool that shapes user experience at every level. From the subtle hints of a well-chosen accent color to the strategic use of palettes that evoke specific emotions, color plays an integral role in guiding user interactions, creating memorable brand identities, and enhancing overall usability.
Understanding the psychology of color empowers designers to craft experiences that resonate deeply with users. Colors can evoke emotions, build trust, and influence decision-making, turning a functional interface into an engaging, meaningful journey. By effectively leveraging color, UX designers can ensure their products leave a lasting impression while meeting user needs.