Ako pristupujeme ku tvorbe webovej stránky?

Webová stránka je prvým impulzom, na základe ktorého si používatelia utvárajú názor ovás avašej spoločnosti, značke či produkte. Je to vaša vizitka, ktorou musíte zaujať aostať vpovedomí návštevníkov. Aký proces zastávame pri vytváraní klientovej „vizitky“?
Keď za nami – do Touch4IT – príde klient so žiadosťou ovytvorenie webovej stránky, na úvodnom stretnutí si vždy vypočujeme všetky jeho požiadavky a predstavy ana základe nich nastavujeme celý proces.
Vo väčšine prípadov klienti prichádzajú stým, že požadujú jednoduchú webovú stránku, ktorú si však chcú vedieť prispôsobiť na svoj obraz pekne do detailov. Ide tak otvorbu webu na mieru, ktorý najlepšie spĺňa všetky očakávania bez akéhokoľvek obmedzovania.
Vytvárame unikátny dizajn, ktorý nemá hraníc
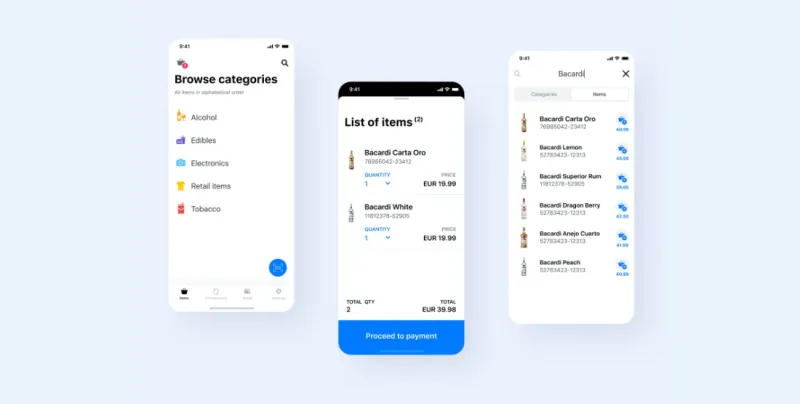
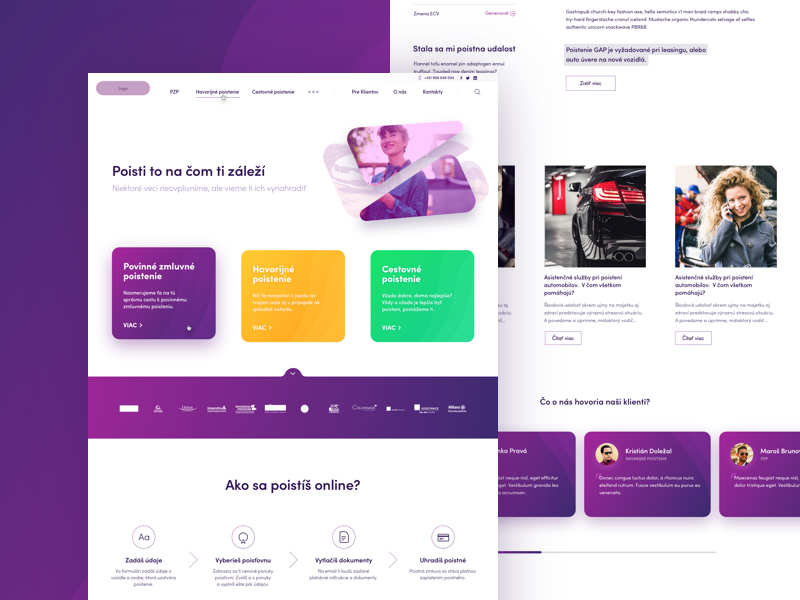
Počas celého procesu tvorby je klient jeho súčasťou. Po úvodných stretnutiach azostavení zadania (buď klientom alebo nami) sa mu predkladá návrh riešenia apo jeho odsúhlasení sa púšťame do tvorby moodboardu awireframe-ov. Tie reprezentujú rozloženie UI prvkov na každom screene apokrývajú tak celú funkcionalitu/obsah, ktorý klient očakáva.
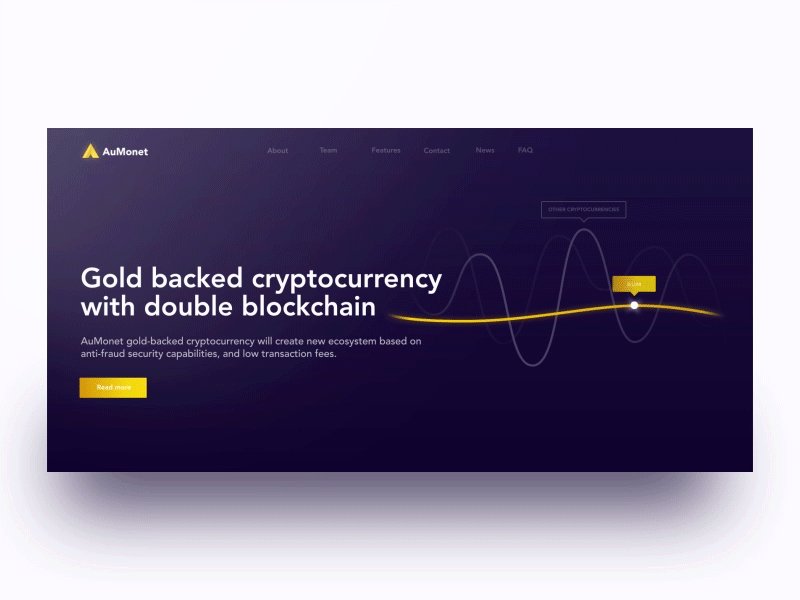
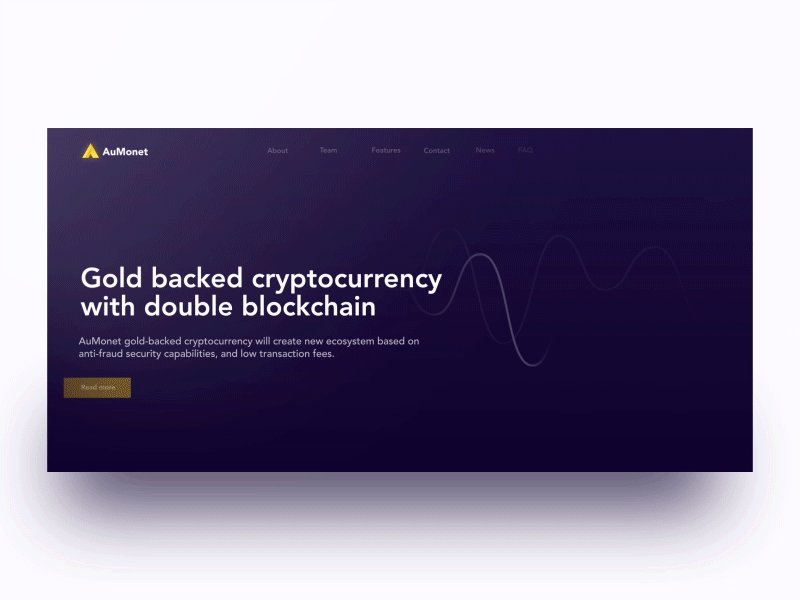
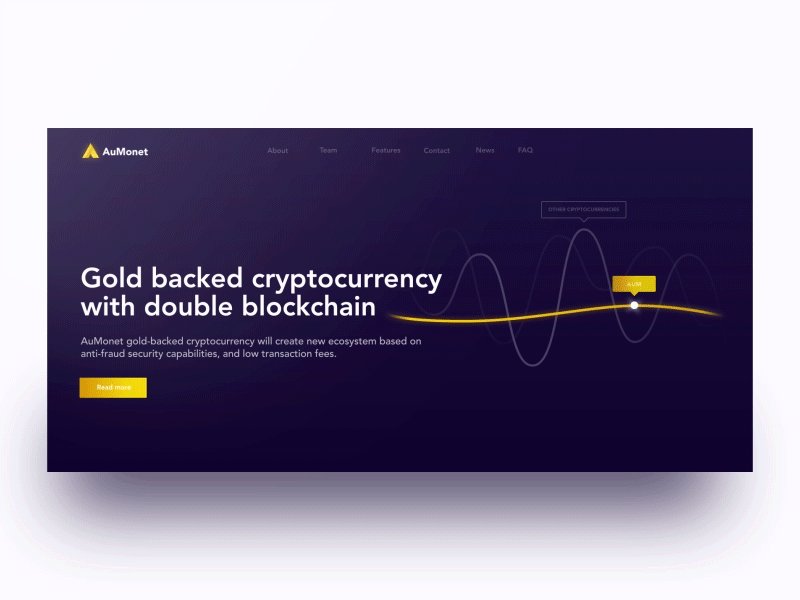
Po odsúhlasení wireframe-ov sa tvorí lead dizajn („vyfarbenie“ jednej podstránky do farieb, t.j. do finálnej podoby). Po schválení lead dizajnu klientom prechádzame na dizajnovanie všetkých obrazoviek.
Nakoniec tak klient dostáva do rúk klikateľný prototyp, ktorý sa správa podobne ako „živá“ webová stránka. Jeho účelom je ukázať, ako daný web bude vyzerať aaký dojem bude budiť. Vďaka nemu tak dokážeme doladiť celú stránku do najmenšieho detailu aaž potom prechádzame na vývoj. Minimalizujú sa tak potreba na zmeny po naprogramovaní, nakoľko sa vrámci prototypu zmeny vykonajú rýchlejšie, čím sa šetrí čas programátorov anáklady klienta.

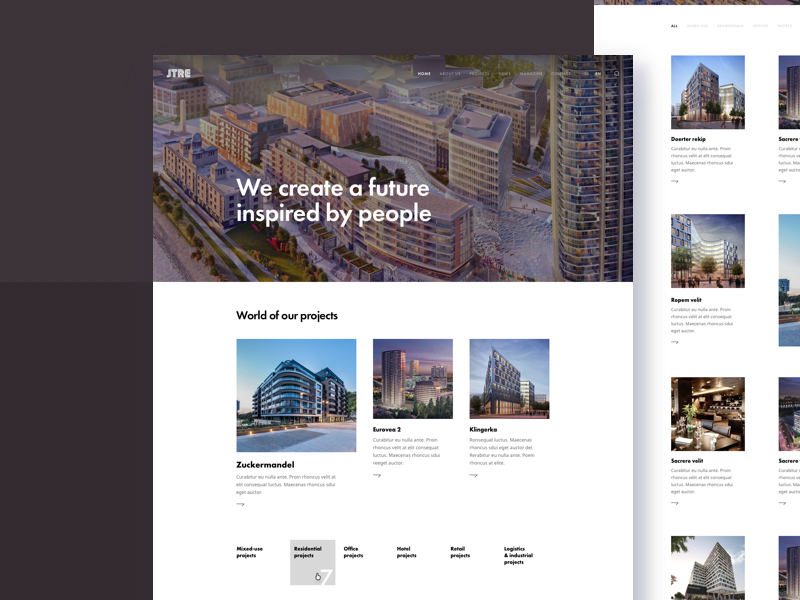
Case study o projekte JTRE nájdete TU.
Vyvíjame web do posledného detailu
Vždy sklientom diskutujeme aj víziu jeho digitálneho produktu (webovej stránky), aby sme dokázali vybrať čo najvhodnejšiu technológiu avďaka tomu tak boli flexibilnejší pri zavádzaní nových zmien a vylepšení vbudúcnosti.
Pre webovú stránku vždy vytvárame aj rozhrania na editáciu, aby si klient vedel aj sám upravovať niektoré veci abol tak nezávislý – vprípade, ak má oto záujem. Mnoho našich súčasných zákazníkov to veľmi ocenilo, pretože vďaka tomu si vedia editovať obsah stránky ako napríklad jednoducho pridávať aeditovať články na svojom blogu alebo – vprípade CRM systému spravovať svojich klientov.
SEO zohráva tiež veľmi dôležitú úlohu priúspechu každej webovej stránky, preto je pri jej vytváraní nutné dodržiavať všetky SEO pravidlá aprincípy. Keď vyvíjame webovú stránku, automaticky prispôsobuje celý jej obsah afunkčnosť aktuálnym SEO pravidlám.

Testujeme a prispôsobujeme
Ešte predtým, ako uvedieme webovú stránku do sveta, ju testujeme na čo najviac používaných zariadeniach arozlíšeniach (aktuálne 12) čo tvoríme automatizovanými testami pre všetkých klientov.
Minimalizujeme regresie, vďaka čomu tiež dokážeme vbudúcnosti rýchlejšie implementovať nové zmeny na stránke. Klientovi vieme ponúknuť aj „miesto“ na našej infraštruktúre, kde máme plne automatizované prevádzky.

Pozrite si viac našich dizajnérskych prác na: touch4it.dribbble.com.
Ak mátezáujem o tvorbu webovej stránky na mieru, napíšte nám alebo zavolajte na +421 907 33 66 76.