Aké DevOps nástroje používame?

My, ľudia vIT spoločnosti Touch4IT, pracujeme smnohými nástrojmi, ktoré nám pomáhajú scelým procesom vývoja anasadzovania. Pri práci snimi sa nám však osvedčilo, že čím menej nástrojov spravujeme, tým máme viac času na projekty anašich zákazníkov.
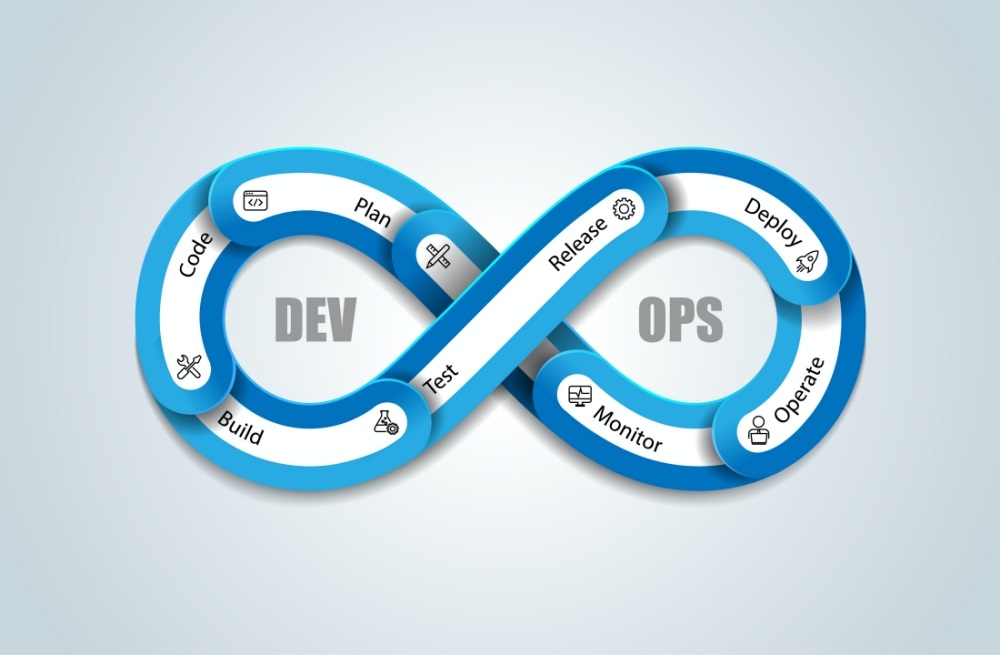
Na obrázku dole môžete vidieť tzv. „DevOps infinity loop“, t.j. nekonečný DevOps reťazec, ktorý sa skladá zniekoľkých častí predstavujúcich proces vytvárania produktu.

Prvým krokom je plánovanie, na ktoré používame nami prispôsobený a upravený nástroj Redmine. Všetka práca, ktorá má byť vykonaná, je zaradená do úloh spriradeným odhadom času aosobou, ktorá je za ňu zodpovedná. Každý zamestnanec firmy vidí na svojej domovskej stránke všetky úlohy, ktoré má priradené aje vždy notifikovaný oakejkoľvek zmene alebo pripomienkach kdaným úlohám.
Súčasťou počiatočného plánovania projektu aplánovania vizuálu je vytváranie mockupov, moodboardov čiklikateľných vizuálnych prototypov, ktoré môžu byť užitočné pre programátorov, ale izákazníkov.
Na samotnom začiatku projektu sa vždy stretávajú technickí lídri sprojektovým manažérom avyberajú tú najoptimálnejšiu technológiu pre daný projekt. Po dohodnutí aschválení sa potom pracuje už len sdanou technológiou. Pre API backendy zväčša používame Node.js, pre CRM systémy používame Symfony framework, pri webových stránkach pracujeme najčastejšie sDrupal CMS a pre interaktívne webové aplikácie využívame SPA technológie ako Angular. Keď vyvíjame prototypy mobilných aplikácií alebo natívne aplikácie pre iOS aAndroid, najčastejšie pracujeme sIonic technológiou. Vpriebehu času sme mali aj projekty vPHP, Ruby, Java, C++ alebo sme tiež pracovali aj na vývoji desktopových aplikácií, rôznych vstavaných systémov, serverových platforiem apod.. Včlánku sa budeme viac zameriavať na backend, nakoľko je to moja hlavná špecializácia.
Po tom, čo je úloha dokončená, musí byť overená. Je finálny stav vtedy, keď vývojár povie: „na mojom zariadení to pracuje“? Určite nie. Odkedy používame Docker na lokálnych zariadeniach i serveroch, nemali by existovať veľké rozdiely vsprávaní sa medzi lokálnym prostredím, vývojovým serverom, predprodukčným aprodukčným serverom. Každý produkt je však akýmsi živým organizmom akaždý problémový „orgán“ je problémom ivglobálnom meradle. Preto by mal byť každý vyvinutý systém vždy testovaný súborom automatických testov rôznych typov. Najčastejšie sa používajú unit testy (pokrývajú celú logiku), integračné testy (ako spolu jednotlivé jednotky pôsobia akooperujú) atesty používateľského rozhrania – UI testy (ako daný systém vyzerá).
Unit aintegračné testy môžu byť napísané vrôznych frameworkoch. Pre Node.js je najlepšou voľbou Mocha, Jest aJasmine. Pracovali sme už so všetkými, ale najviac uprednostňujeme Mochu. Pri využívaní týchto testov je tiež užitočné vytvárať aj tzv. „testy pokrytia“.
UI testy dokážu spustiť aplikáciu vo vopred preddefinovanom správaní avytvoriť niekoľko snímok obrazovky pre vývojárov atesterov na zhodnotenie správneho UI dizajnu. Na našich projektoch sme napríklad využili Selenium aPuppeteer – samotná naša webová stránka je testovaná pomocou programu Puppeteer na 8 rozlíšeniach, pre desktop imobilné zariadenia ana šírku aj výšku.
Kvôli udržaniu vysokej kvality kódu máme nastavené kontrolóry - lintery tak, aby hlásili varovania a chyby vIDE aneskôr aj vCI/CD reťazci. Pre Node.js sme zvykli používať ESLint, XO alebo Prettier. ESLint je podporovaný vo väčšine IDE, no je relatívne jednoduché upraviť nastavenia IDE tak, aby pracovalo aj so zvyšnými dvoma.
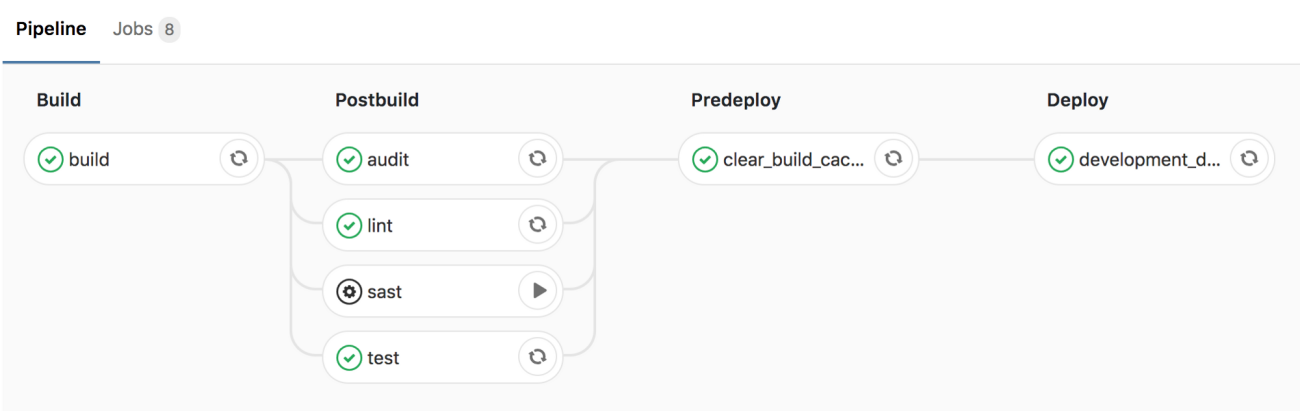
Na buildovanie, testovanie anasádzanie kódu používame Gitlab CI. Nástroj Gitlab oficiálne prehlasuje, že môže byť použitý pri všetkých krokoch DevOps cyklu aje pravda, že aj my ho používame pre niektoré znich. Vnástroji je možné buildovanie aj implementácia, takže vieme vytvoriť infraštruktúru pomocou jediného konfiguračného kódu. Každé dokončené aplikačné prostredie beží ako Docker stack.

Gitlab CI pipeline
Monitorovanie už spustených služieb sa vykonáva prostredníctvom nástroja Icinga2, ktorý zasiela e-mailové notifikácie vždy, keď sa objaví nejaká chyba alebo sa niečo opraví. Taktiež monitorujeme aj našu infraštruktúru aby sme videli, či je všetko vporiadku na našich procesoroch ači náhodou niekto nezneužíva naše stroje – napríklad na ťaženie kryptomeny.

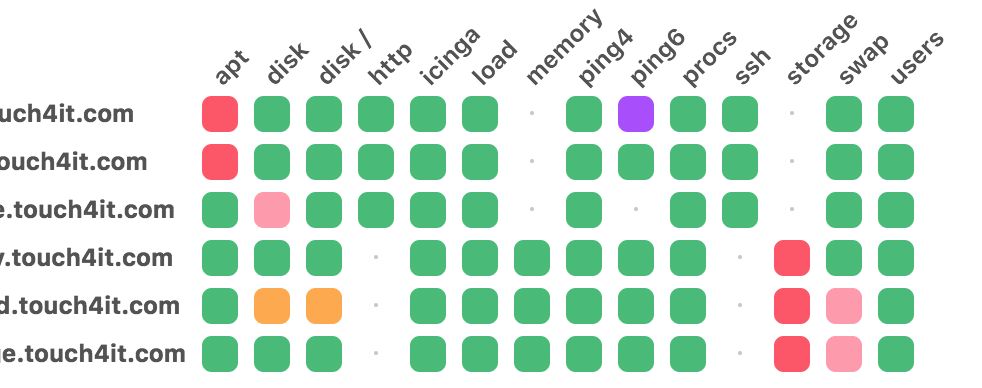
Icinga2 service grid
Po každom vydaní aplikácie hneď automaticky pracujeme na ďalšom.
Počkať... kde je teda vlastne konečný produkt? No predsa po každom vydaní. Vskutočnosti je to tak, že produkt nikdy nie je úplne dokončený, až kým ho klient nestiahne ztrhu. Prečo? Pretože vždy existujú rôzne vylepšenia.