Minimalism in UX Design: When Less is More

Minimalism has established itself as a timeless philosophy. At its core, minimalism is the art of focusing on what is essential while eliminating what is not. In UX design, this principle translates into creating interfaces and interactions that are simple, intuitive, and effective. Minimalism in UX design is not about stripping away elements for the sake of aesthetics. It's about crafting a design that enhances usability and resonates with users by reducing cognitive load and focusing attention on what matters most.
The Principles of Minimalist UX Design
Minimalist UX design is a deliberate and thoughtful process that focuses on what truly matters to maximize usability and create a seamless experience.
Clarity Through Simplicity
At the heart of minimalist design lies the principle of simplicity. Every element within the interface should serve a clear purpose, and anything extra should be removed. Simplicity does not mean sacrificing functionality. It involves presenting complex processes in an easy-to-understand manner.
For example, a minimalist design for an e-commerce app would focus on simplifying the checkout process. By removing unnecessary steps, grouping related actions, and using clear, concise language, designers create a streamlined experience that allows users to complete their goals with minimal effort.
The key to this principle is maintaining clarity in both visual and functional elements. A simple layout, easy-to-read fonts, and intuitive navigation ensure that users can engage with the product without feeling overwhelmed.
Focus on Essential Functionality
Minimalist design prioritizes core functionalities that directly address user needs. Each element on the screen should have a specific role, and features that do not align with the product's primary purpose are excluded. This eliminates distractions and helps users achieve their objectives quickly.
For instance, a fitness tracking app might emphasize tracking daily activities and setting fitness goals while avoiding unrelated features that could clutter the interface. Focusing on the essentials makes the app easier to use and more effective for its target audience.
Achieving this level of focus requires a thorough understanding of the user journey. Designers must identify the most critical touchpoints and ensure that they are optimized for usability.
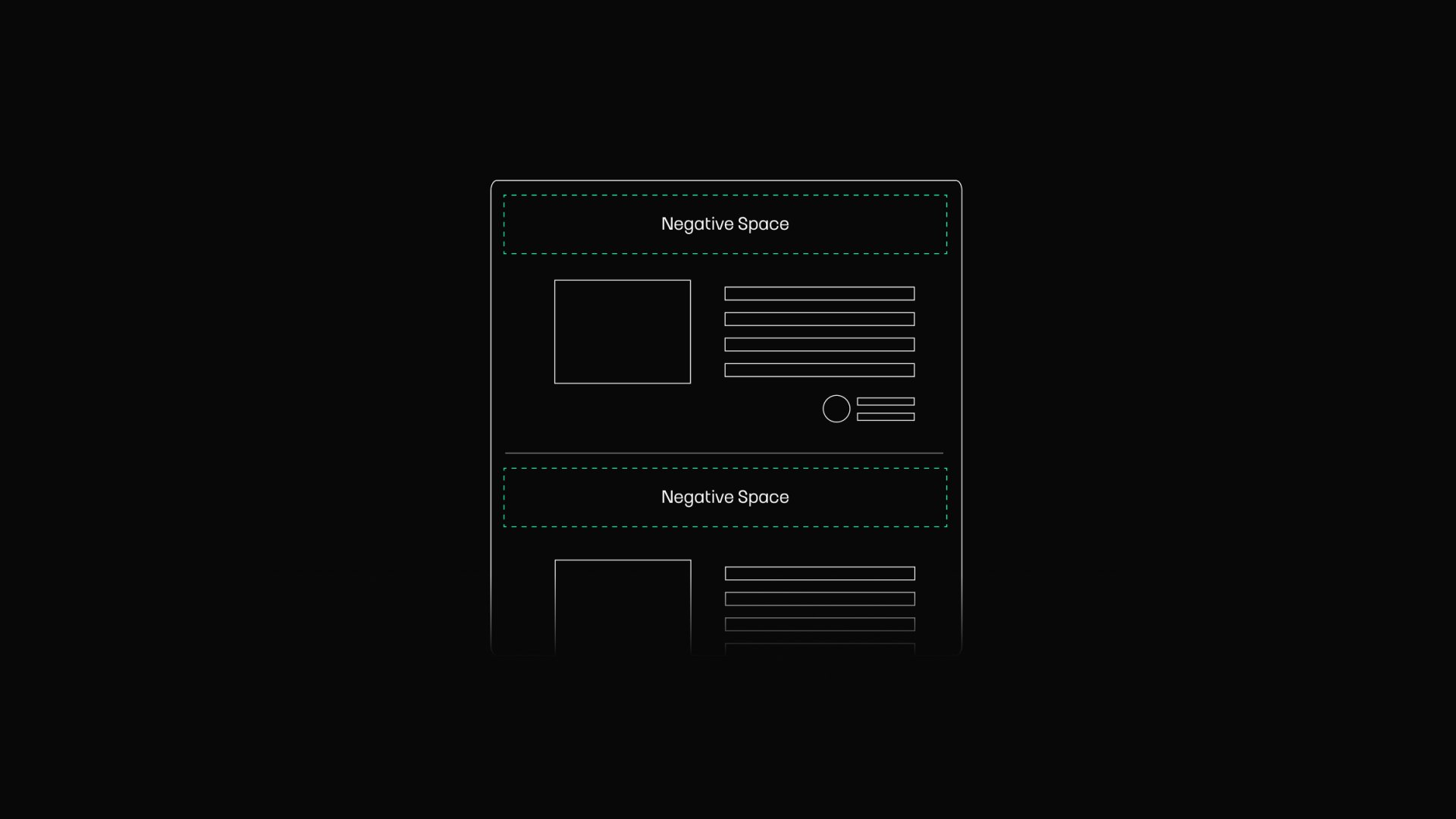
The Power of Negative Space
Negative space, also known as white space, is one of the most defining elements of minimalist design. It refers to the empty areas between design elements, such as text, images, and buttons. While leaving parts of the screen unused may seem counterintuitive, negative space is crucial in enhancing the overall design.
First, it improves readability and visual hierarchy by giving content room to breathe. For example, a minimalist website with generous spacing between sections allows users to focus on one piece of information at a time.
Second, negative space guides user attention to key elements. A call-to-action button surrounded by white space will naturally stand out, encouraging users to engage with it.
Finally, negative space contributes to a clean and sophisticated aesthetic, making the interface feel modern and user-friendly.
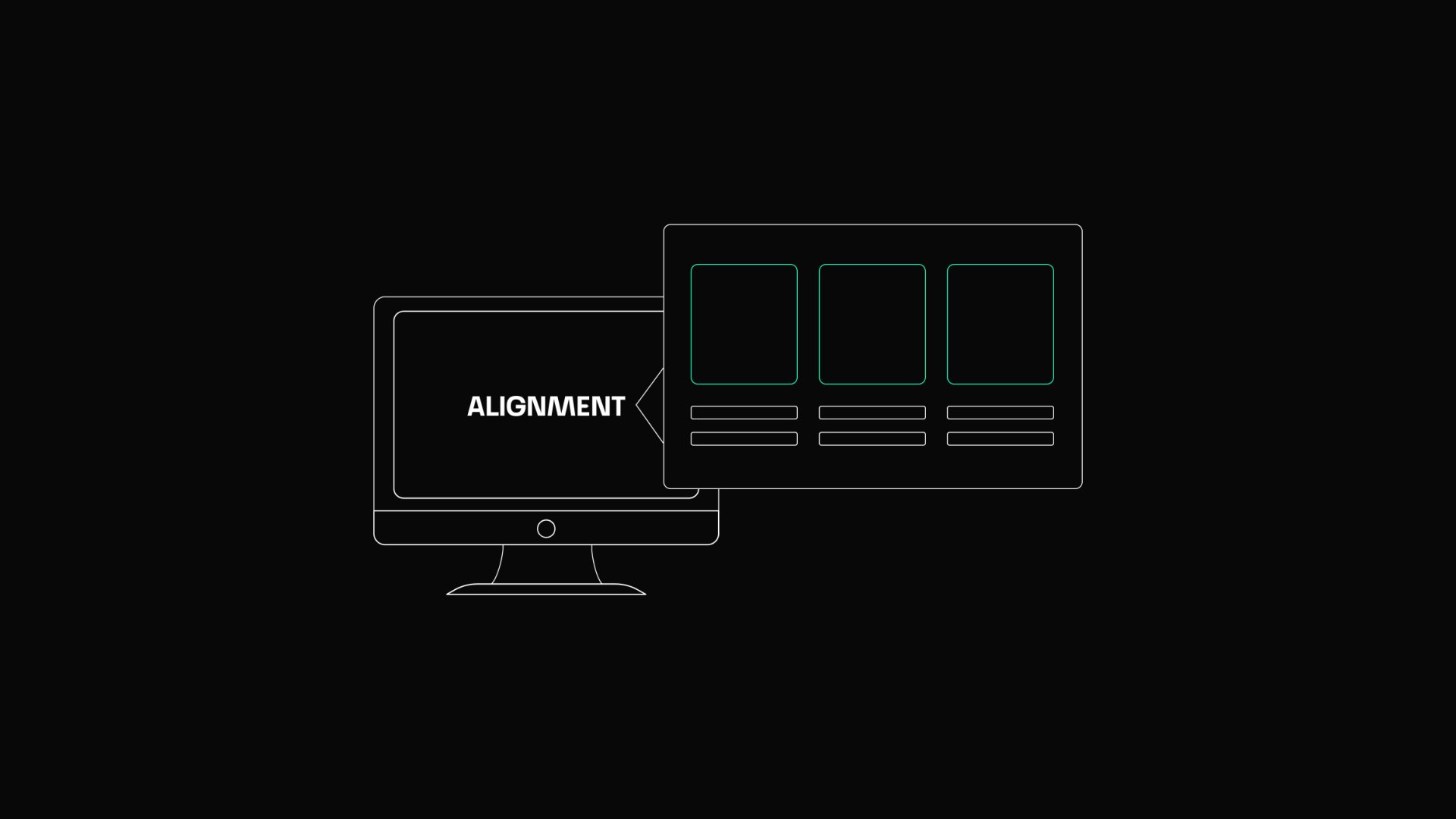
Consistency and Alignment
Consistency is a cornerstone of minimalist UX design. Uniformity in design elements such as typography, color schemes, and button styles creates a cohesive experience, allowing users to navigate the interface effortlessly.
For example, if a mobile app uses a specific shade of blue for actionable buttons, maintaining this color across all screens helps users understand their functionality intuitively. Any deviation from this pattern could confuse users and disrupt the experience.
Alignment is equally important in creating a polished design. The proper alignment of text, images, and buttons ensures that the interface appears organized and intentional. Even minor inconsistencies can make a design look unprofessional and distract from its usability.
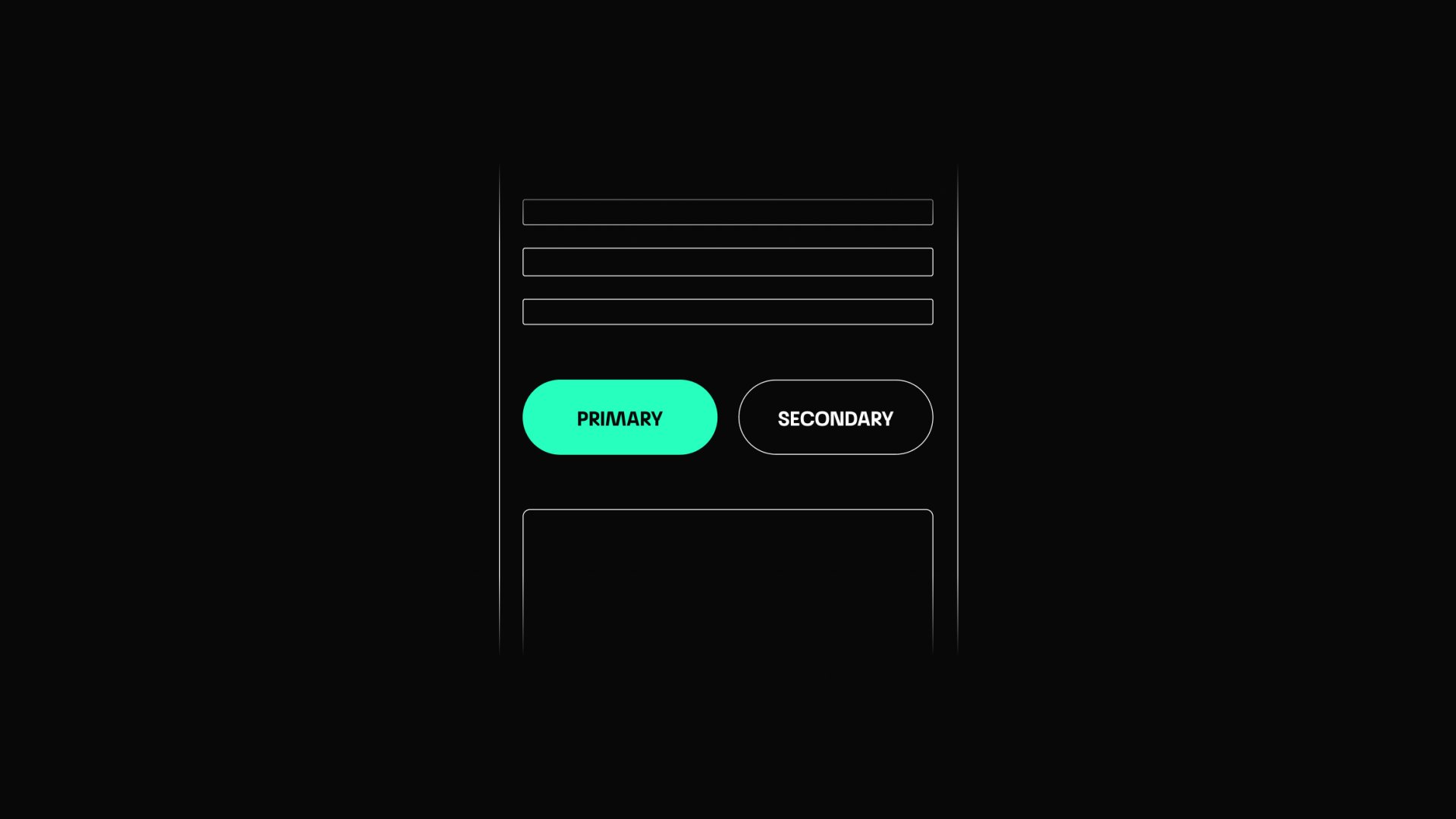
Subtle Visual Hierarchies
A minimalist design avoids overwhelming users with flashy or excessive elements. Instead, it employs subtle techniques to establish visual hierarchies that guide users through the interface.
Typography plays a key role in creating hierarchy. Designers use font size, weight, and style variations to differentiate headings, subheadings, and body text. For example, a larger bold font for headlines immediately captures attention, while smaller lighter text is used for secondary information.
Color and contrast are also powerful tools. A high-contrast button on a muted background can draw attention to a primary action, such as "Sign Up" or "Learn More." Similarly, designers may occasionally use a single accent color to highlight critical elements without overwhelming the design.
Embracing Function Over Form
Minimalist design prioritizes functionality over aesthetics. While a visually appealing design is important, it should never compromise usability. A minimalist interface ensures that every element supports the user's journey and aligns with the product's overall purpose.
For example, a weather app that uses a simple, icon-based design can communicate the current conditions and forecast effectively without unnecessary animations or decorative graphics. The focus remains on delivering information quickly and clearly.
Iterative Refinement
Achieving true minimalism often requires multiple iterations. Designers must continuously test and refine their work to ensure that every element contributes to the user experience. This process involves removing redundant features, simplifying workflows, and optimizing content for clarity.
User feedback plays a critical role in this refinement process. Conducting usability tests and gathering insights from real users can reveal areas where the design can be improved. Over time, this iterative approach leads to a polished and effective minimalist design.

Challenges in Achieving Minimalism
While the principles above provide a roadmap, implementing minimalist design can present challenges:
- Stripping away unnecessary elements without losing functionality or clarity requires careful planning.
- Balancing aesthetic simplicity with the demands of complex systems or diverse user needs can be difficult.
- Avoiding the trap of "over-minimalism", where critical features or information are removed, is crucial to success.
These challenges can be navigated effectively by staying focused on users and their goals.
Lessons from Successful Minimalist Designs
Minimalism in UX design is not removing features but prioritizing what matters most. By focusing on simplicity, clarity, and usability, these brands have created experiences that are both functional and aesthetically pleasing.
Minimalist design requires careful consideration and strategic thinking. It's about understanding users' needs, eliminating distractions, and delivering value most efficiently. Whether it's a mobile app, a website, or a physical product, the principles of minimalism can be applied across various contexts to create impactful and meaningful user experiences.
For designers, these examples serve as a source of inspiration and a reminder that less truly can be more in UX design.

The Power of a Well-Executed Minimalist Design
Achieving minimalism in UX design is about more than just aesthetics. It's about creating intuitive, efficient, and delightful experiences. By prioritizing simplicity, clarity, and functionality, designers can craft products that resonate with users and stand out in a crowded marketplace.
Minimalism may seem simple on the surface, but it requires depth of thought and precision in execution. The result is a design that looks beautiful and performs beautifully, leaving users with an experience they will appreciate and remember.

The Future of Minimalist UX Design
Minimalism in UX design has proven its value by enhancing usability, focusing on clarity, and delivering aesthetic appeal. However, as technology evolves and user expectations shift, the principles of minimalism will also adapt. The future of minimalist UX design lies in blending simplicity with innovation, ensuring that it remains relevant in a world of ever-expanding digital experiences.
Evolving User Expectations
As users become increasingly tech-savvy, their expectations for digital experiences grow. Minimalism will need to balance simplicity with sophistication:
- Personalization: Users will demand experiences tailored to their preferences. Designers must create minimalist interfaces that dynamically adapt to user behavior without feeling cluttered.
- Seamless Interactions: Future users will expect interfaces that feel invisible, intuitive, and fluid interactions, requiring little to no learning curve.
Meeting these expectations while adhering to minimalist principles will be a significant challenge and opportunity for designers.
Integration with Advanced Technologies
Minimalist design will intersect with emerging technologies to redefine user experiences:
- Voice and Gesture Interfaces: As voice assistants and gesture-based interactions become more prevalent, minimalism will focus on reducing visual elements while enhancing auditory and tactile cues.
- Augmented and Virtual Reality (AR/VR): Designing for AR and VR will require minimalist approaches that avoid overwhelming users with information, focusing instead on contextual and relevant data.
- AI and Machine Learning: AI will play a critical role in supporting minimalist design by predicting user needs and presenting only the most relevant options at any given time.
These technologies will challenge designers to rethink how minimalism applies to non-traditional interfaces, moving beyond screens to multi-sensory experiences.
Accessibility and Inclusivity
The future of minimalist UX design will place even greater emphasis on accessibility and inclusivity. Minimalist design will need to cater to a diverse range of users, including those with disabilities, by:
- Ensuring that designs meet WCAG (Web Content Accessibility Guidelines) standards.
- Providing simple yet effective alternatives for users with visual, auditory, or motor impairments.
- Incorporating cultural and linguistic considerations into the design process ensures that minimalism works globally.
By addressing accessibility comprehensively, minimalism can remain a universal design philosophy that benefits all users.
Context-Aware Design
Context-aware design, driven by data and user behavior, will shape the next phase of minimalist UX design. Future interfaces will become more intelligent, adjusting to users' environments, preferences, and device capabilities. For instance:
- Responsive Design: Interfaces will adapt seamlessly to different screen sizes, from smartwatches to large monitors, ensuring a minimalist experience across devices.
- Contextual Information: Minimalist designs will display only what is relevant at a given moment, reducing cognitive load and enhancing focus.
Designers must leverage context awareness thoughtfully, ensuring that simplicity remains central to the user experience.
Emotional Minimalism
Future minimalist designs will focus on fostering emotional connections with users. Minimalism will not only streamline interfaces but also create moments of delight and empathy:
- Subtle animations, microinteractions, and thoughtful transitions can make minimalist designs feel more human.
- Strategically using color, typography, and white space will evoke emotions and enhance the overall experience.
Emotional minimalism will emphasize the importance of user satisfaction and engagement while maintaining simplicity.
Sustainability and Ethical Design
The focus on sustainable and ethical design practices will intensify as the digital landscape grows. Minimalism will align with these goals by:
- Reducing Digital Waste: Simplifying interfaces and interactions can decrease processing demands, contributing to energy-efficient digital solutions.
- Encouraging Mindful Use: Minimalist designs can promote healthier user habits by avoiding addictive features or overwhelming notifications.
- Transparency in Design: Ethical minimalism will prioritize honesty and clarity, ensuring users can trust their interfaces.
These principles will shape a more responsible and sustainable approach to UX design, further reinforcing the value of minimalism.
Challenges in Future Minimalist Design
While the future of minimalism holds promise, designers will face several challenges:
- Over-Simplification: Stripping away too much functionality or information can frustrate users, particularly in complex systems.
- Balancing Innovation and Usability: Advanced technologies like AR/VR and AI must be incorporated without compromising the simplicity of the interface.
- Maintaining Identity: As minimalism becomes more widespread, designers must ensure that their work stands out while adhering to minimalist principles.
Addressing these challenges will require creativity, technical expertise, and a deep understanding of user needs.

Conclusion
The future of minimalist UX design will be shaped by a combination of technological advancements, user-centric thinking, and ethical considerations. As interfaces become smarter, more immersive, and more personalized, minimalism will remain a guiding philosophy that emphasizes clarity, focus, and purpose in an increasingly complex world.
Designers who embrace the evolving principles of minimalism will be well-positioned to create experiences that are beautiful and functional but also meaningful and forward-thinking. Minimalism is not just a trend; it's a timeless approach that will continue to influence how we design and interact with digital products for years to come.