How do we create websites?

Website is the first impression based on which users create their opinion about your company, brand or product. It’s like your business card – it has to arouse interest in the minds of your visitors. How do we approach the creation of this “online business card”?
When you – as a client – come to Touch4IT and think about creating a website for your business, we listen to your requirements and ideas right at our first meeting. Based on your visions we will continue planning the whole process.
In most cases, clients come to us with a clear idea in mind – they want a simple and plain website that they can shape to their own needs and adjust every little detail. We are talking about tailored-made websites that meet every expectation of the client without any limitations or drawbacks.
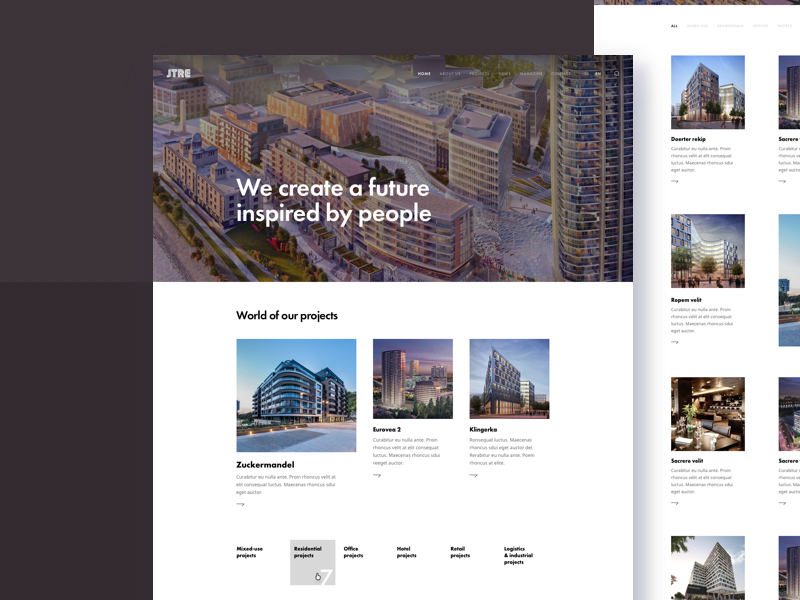
Unique design that has no limits
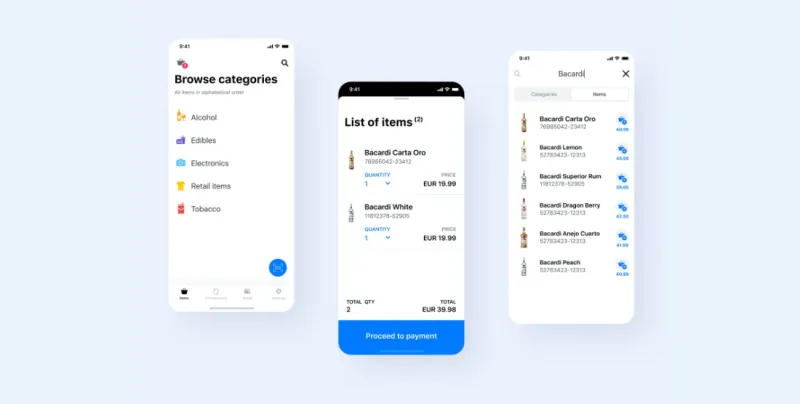
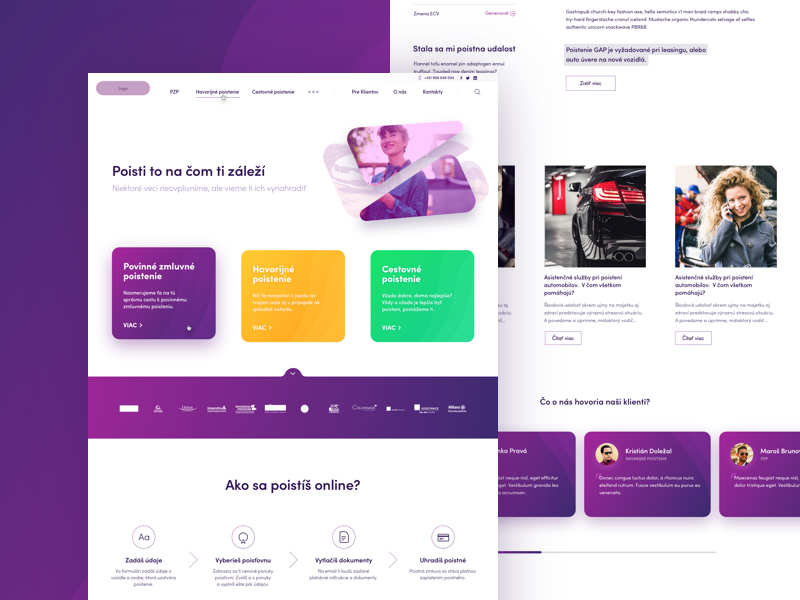
The client is part of the whole process from the beginning. After the first meetings and putting the whole project together (which is done by us or the client), we propose our solution. Once it is approved, we can start creating the moodboard and wireframes.These represent the layout of UI elements on every screen and cover the whole functionality/content the client expects.
After the wireframes are approved, we continue by creating the lead design (so-called “coloring” of one of the subpages to its final form). When the lead design is approved by the client, we begin to design every screen.
This results in a clickable prototype which acts like a “live” website. Its purpose is to show the client the look of the website and the impression it will evoke. Based on it we can integrate every little detail before we continue with the development of the website. This way we are able to minimize the changes that might be needed after coding the site. The reason behind this is simple. Modifications made within the prototype are done faster, which saves the developers’ time and also client costs.

Check out this website HERE.
Developing the website to the last detail
We always take into consideration the client’s vision of his digital product (website) in order to choose the best possible technology. This makes it possible to stay flexible when implementing new changes and improvements in the future.
We also create interfaces for editing that allow clients to modify or make some changes and stay independent – in case the client is interested. A lot of our customers really appreciate this functionality, because they can edit the content on their pages, for example easily add and modify articles on their blog or – in case of CRM systems – manage their clients.
SEO also has a prominent position in the success of every website. That’s why it’s necessary to be mindful of all SEO rules and principles during the creation of the website. When developing a site, we are automatically adapting the entire content and functionality of the pages to the current SEO policies.

Testing and adjusting
Before letting our baby bird – website – out of the nest, we test it on the most used devices and multiple resolutions (currently 12). This is done by automated tests.
We minimize regressions in order to implement new changes on the website more efficiently in the future. If the client is interested, we can also offer a “spot” on our infrastructure with fully automatized operations.

Check out more of our design work: touch4it.dribbble.com.