DevOps tools at Touch4IT

We, the folk of Touch4IT, use a lot of tools helping us with development and deployment process. We have tried a lot more but the less tools we have to maintain the more time we have for customer projects.
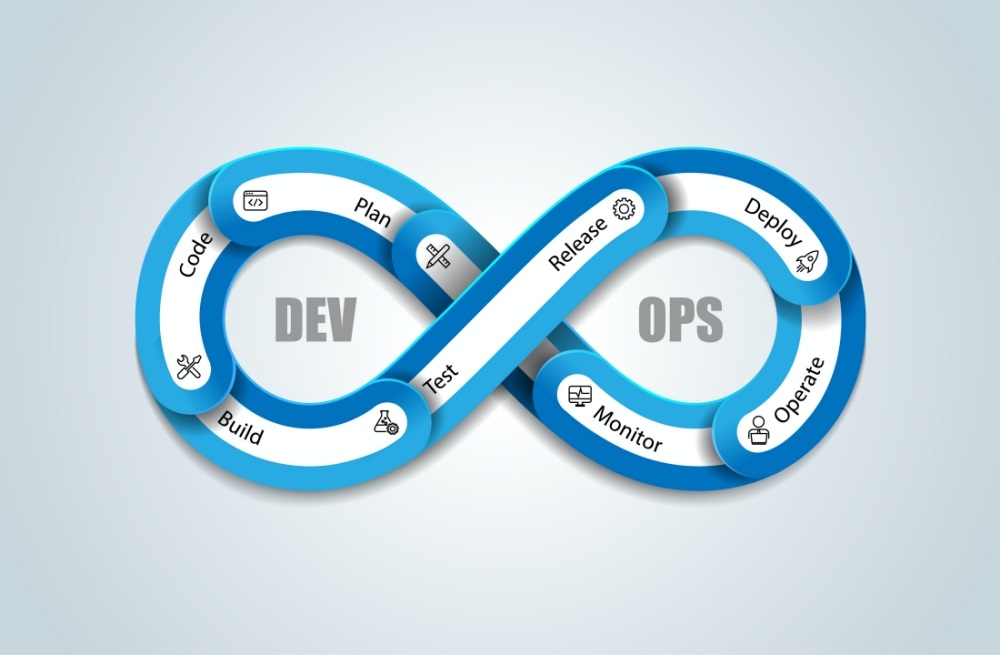
As we can see in the famous DevOps infinity loop, there are several parts of the process of product creation.

First, there is planning. For that we use our customized Redmine. All the work that should be done is identified into issues, estimated and assigned. Each employee of the company can see tasks that he has to do on his homepage and is notified about any changes and comments in these issues.
Part of initial planning of a project and planning of visual is the creation of mockups, moodboards, clickable visual prototypes for the customers and later assets for programmers.
At the very beginning of a project, there is a meeting of several technological leaders with project manager of the project and technology to be used in the project is selected. From there, programmers use it to createthe project. We mostly use Node.js for API backends, Symfony framework for CRMs, Drupal CMS for presentation websites, SPAs for more interactive web applications, Ionic for quick mobile prototypes, and native mobile development in Android and iOS. Over the time we also had projects on other PHP frameworks, Ruby, Java, C++, desktop applications, embedded systems, server platforms, just name it. I will focus more on backend since it’s my primary area of expertise.
After an issue is finished, it should be verified. Is the proper verification “works on my machine” status? Absolutely not. Since we use Docker on both local machines and servers, there should not be major differences in behaviour between local environment, development server, preproduction server, and production server. But every project is like a living organism and any malfunctioning organ is the problem at global scale. Therefore, the system should be tested by a set of automatic tests of different types. There are unit tests that should cover parts of logic, integration tests to see how well units are playing along, UI tests to see how it all looks, and much more.
Unit and integration tests can be written in several frameworks. For Node.js, the most popular are Mocha, Jest, and Jasmine. We have used all of them, but most often we choose Mocha. It is also helpful to create coverage tests while using running these tests. To do so, built-in features come handy or Istanbul is to be used when they are not available.
UI tests can automatically run the application in the pre-defined behaviour and produce some screenshots for developer or tester to evaluate. We have used Selenium and Puppeteer on our projects. For example, our own website is tested using Puppeteer on 8 resolutions, both desktop and mobile, landscape and portrait.
To maintain code quality, linters are set up to pop warnings and errors both in IDE and later in CI/CD pipeline. For Node.js we have used ESLint, XO or Prettier. ESLint is supported in most of IDEs out-of-the-box but it is relatively easy to upgrade IDE settings to work with other two.
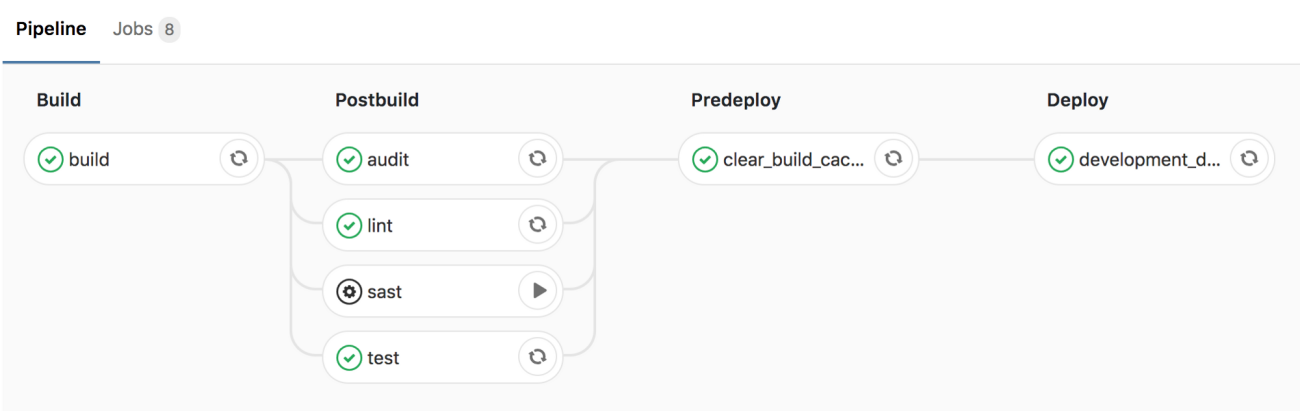
To build, test and deploy the code, we use Gitlab CI. Gitlab claims to serve all steps of DevOps lifecycle and truth is we use it for some of them. Builds and deployments are parametrized in it, so we can fully use configuration as a code and create infrastructure on demand using just one configuration file. Each complete application environment is running as a Docker stack.

Gitlab CI pipeline
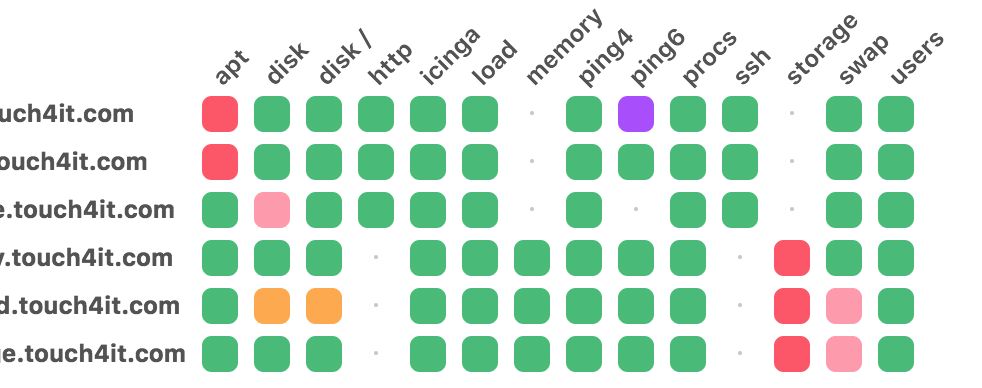
Monitoring of running services is performed by Icinga2 with email notifications every time something fails or recovers. Plus, we monitor our infrastructure to see if everything is all right and nobody is mining crypto on our CPUs.

Icinga2 service grid
After each release, we continually work on another one.
But wait, where is the finished product? Well, after every release. But it is never really finished until client want to withdraw the product from market since there are always ways to improve the product and surpass rivals.